初中生
最后登录1970-1-1
在线时间 小时
注册时间2023-12-8
|
本帖最后由 HonestQiao 于 2023-12-25 00:55 编辑
一、项目简介
做家用网盘,有多种开源方案,这次在鲁班猫上,我选择的是NextCloud。
Nextcloud是一套用用于建立完整的网盘的方案,服务端基于PHP+MySQL来构建,其功能与DropBox类型,包括服务端和客户端完全开源。
这篇分享,记录了在鲁班猫上搭建NextCloud网盘系统的完成过程。搭建完成后,通过WEB及WebDav提供服务,可以直接通过浏览器访问,也可以在手机上或者电脑上,通过客户端访问。

二、方案规划
1. 硬件:鲁班猫1网络版
2. 存储:256G SD卡,可考虑外接USB3.0移动硬盘,提供更大的存储空间
3. 系统:Ubuntu 22.04
4. 软件:NextCloud ,运行于 LNMP 网络服务环境
4. 目录规划:
1) 网盘安装目录:/home/wwwroot/default/nextcloud
2) 存储目录:/media/256G/nextcloud/data
三、硬件选择
硬件方面,我选择的是鲁班猫1网络版,4G内存,32G eMMC

这款鲁班猫1网络版带有2个千兆网口,非常适合做网络服务设备。


存储卡:存储卡选择的是闪迪 class10 256G的卡:

四、系统环境准备
1. 操作系统:参考鲁班猫官方资料,安装Ubuntu22.04即可
2. 存储卡:
将256G存储卡安装到SD卡插槽后,线使用sudo fdisk -l查看挂接的设备:

从上述输出可以看到,SD卡的设备为:/dev/mmcblk1,然后使用sudo fdisk /dev/mmcblk1分区:
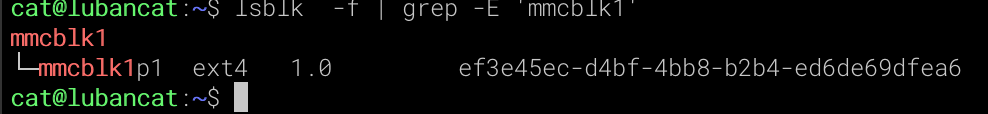
在fdisk分区界面,依次使用:d n p w来创建新的分区,创建完成后,使用 lsblk -f 查看新的设备信息:

记住上面的 ef开头的uuid,在/etc/fstab中添加下面的挂载信息:
- UUID="ef3e45ec-d4bf-4bb8-b2b4-ed6de69dfea6" /media/256G ext4 defaults 0 0
然后使用下面的命令挂载:
- sudo mkdir /media/256G
- sudo mount -a
- sudo chmod 777 /media/256G

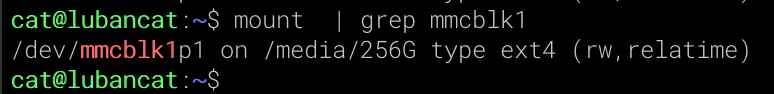
从上面的输出可以看到,SD卡已经挂载到了/media/256G,后续就可以在NextCloud中使用做为存储空间。
3. LNMP运行环境准备
简介部分说了,Nextcloud服务端基于PHP+MySQL来构建,通过WEB及WebDav提供服务,因此需要在鲁班猫上,提供一套能够运行PHP和WEB环境,并切需要MySQL数据库提供支持。
要在鲁班猫的Ubuntu系统中安装WEB+PHP+MySQL运行环境,可以使用apt安装,但最好的方式,是使用LNMP一键安装包。LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RadHat/Fedora、Debian/Ubuntu/Raspbian VPS或独立主机安装LNMP、LNMPA、LAMP生产环境的Shell程序。
我会建立一个~/Projects/nextcloud目录,用于存放部署NextCloud相关的文件,然后按照下面步骤进入安装流程:
- mkdir -p ~/Projects/nextcloud
- cd ~/Projects/nextcloud
- wget https://soft.lnmp.com/lnmp/lnmp2.0.tar.gz
- tar xzvf lnmp2.0.tgz
- cd lnmp2.0
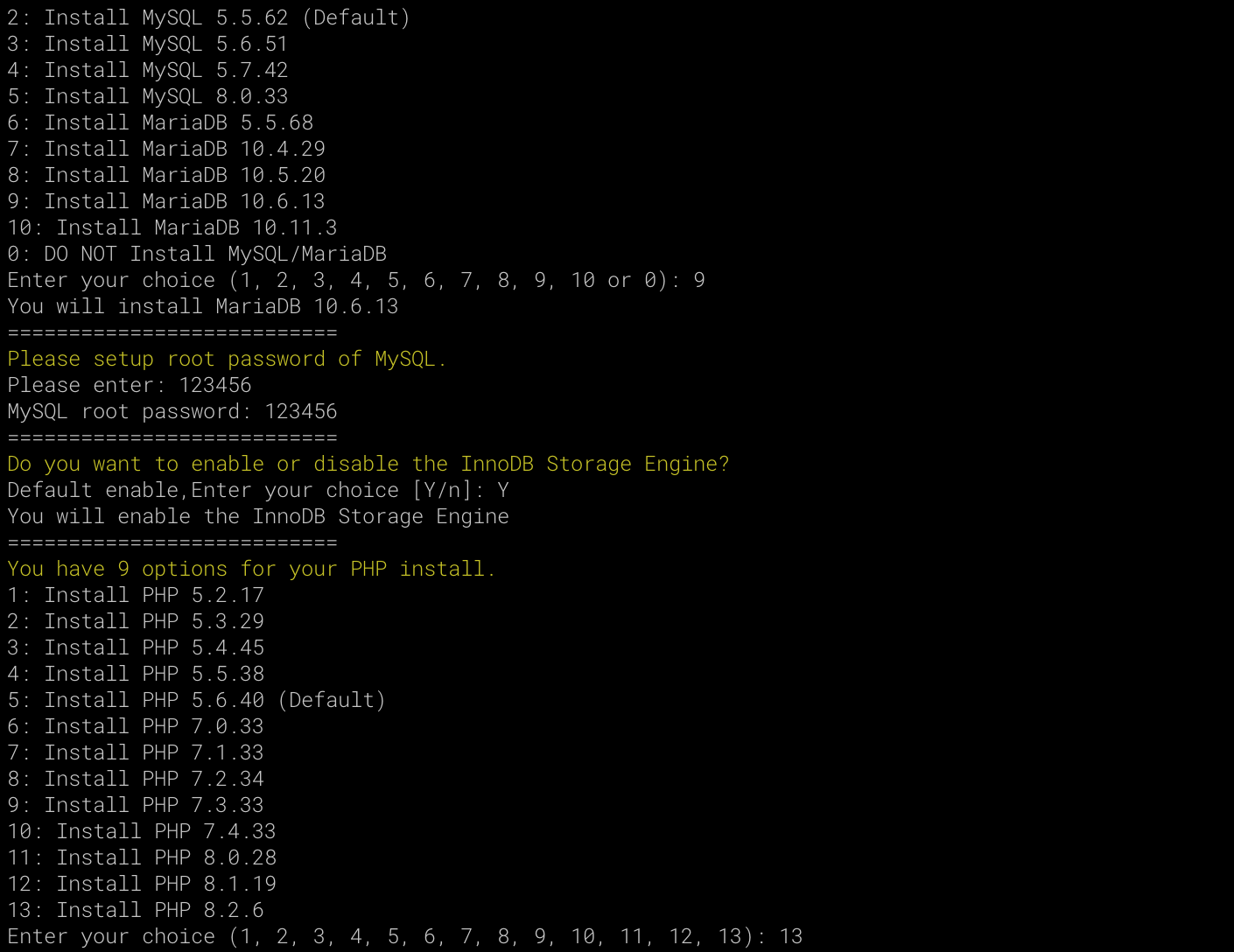
- sudo ./install.sh

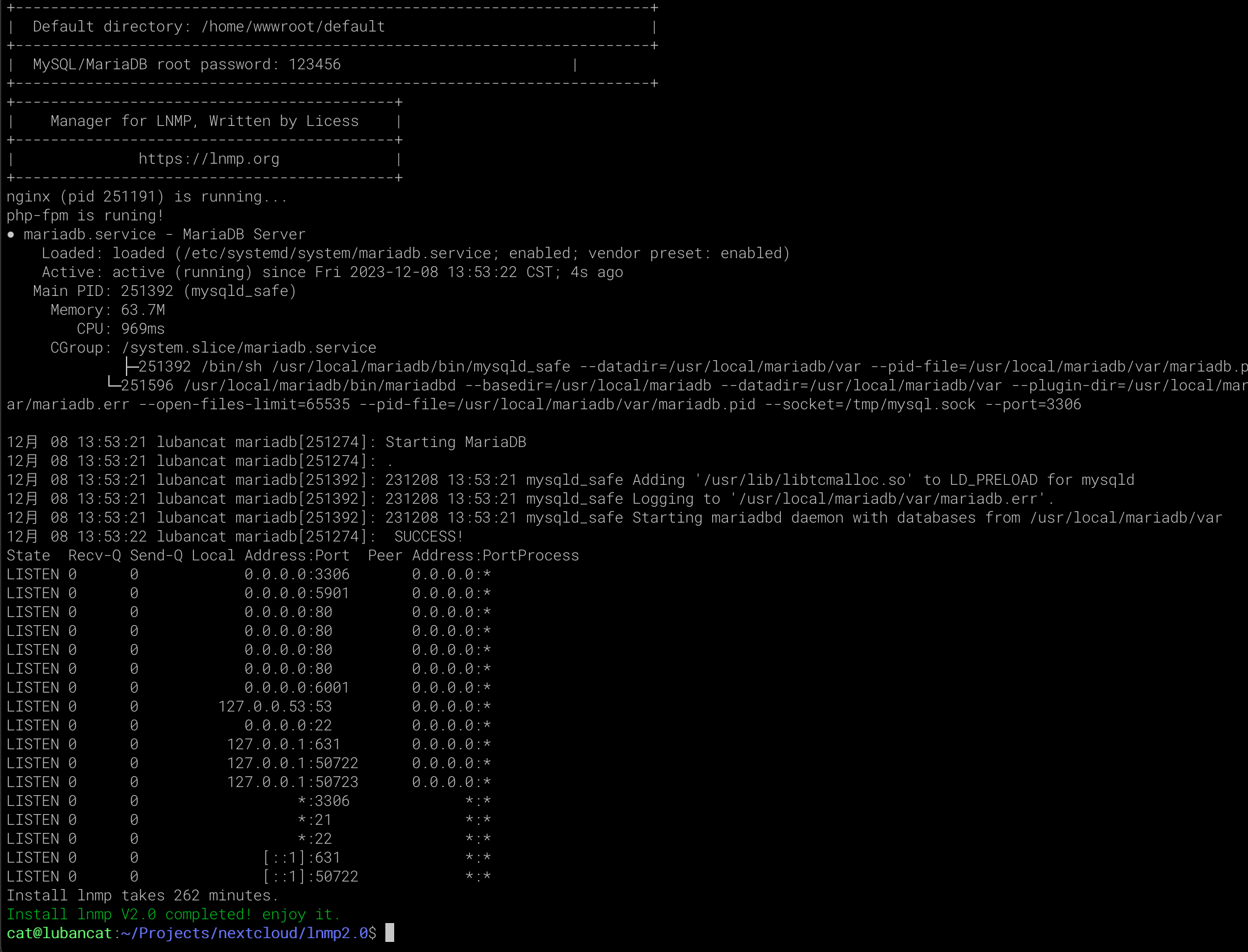
注意设置好密码,并记住。上面123456只是为了演示,请务必设置一个复杂的密码,确保安全。
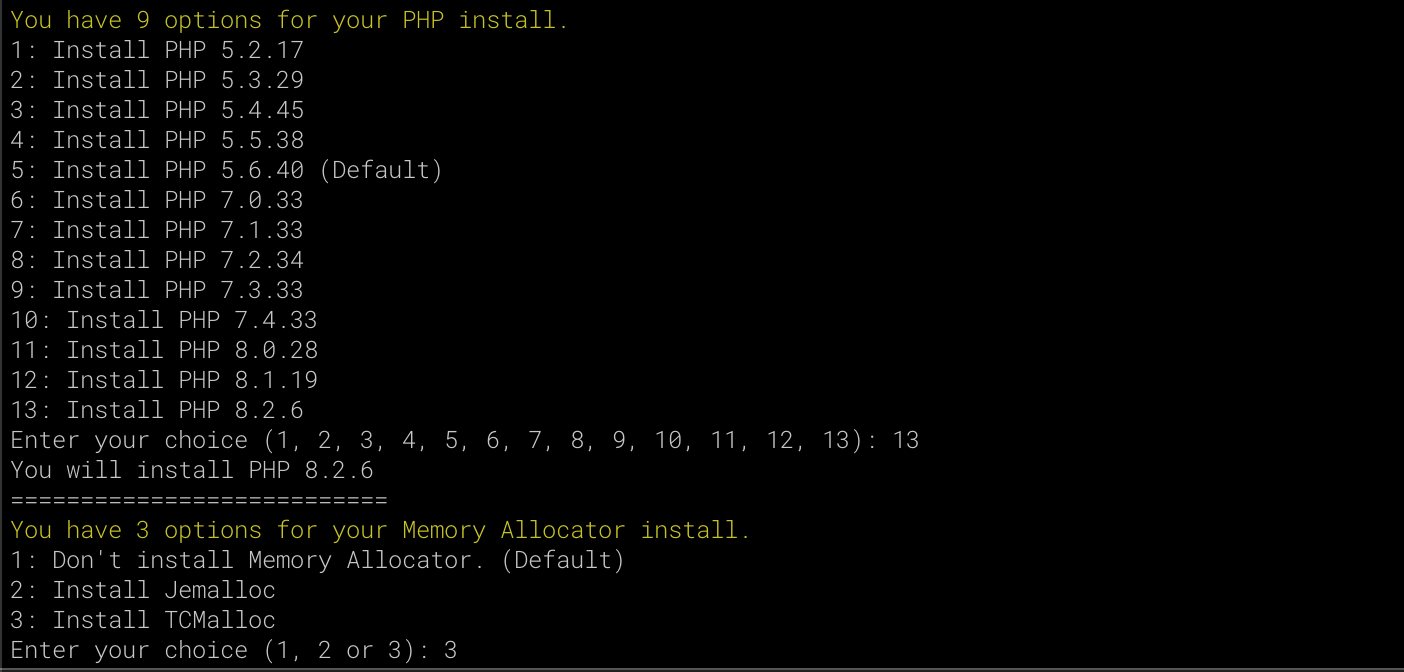
然后选择PHP版本,建议选择PHP8.2版本:

然后选择Memory Allocator,建议选择TCMalloc:

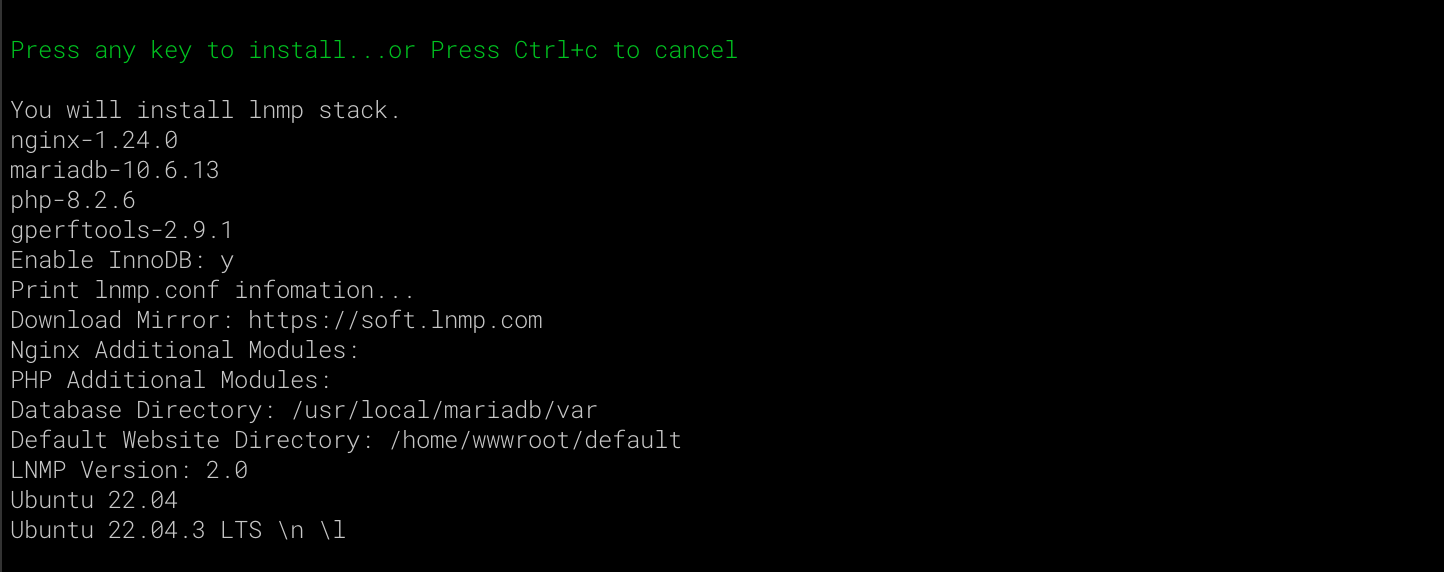
选择完成后,就可以开始安装了:

需要注意的是,因为是从源码安装,所以安装的过程比较长(几个小时),请耐心等待安装完成:

安装完成后,各项服务都做好了配置,并自动启动:

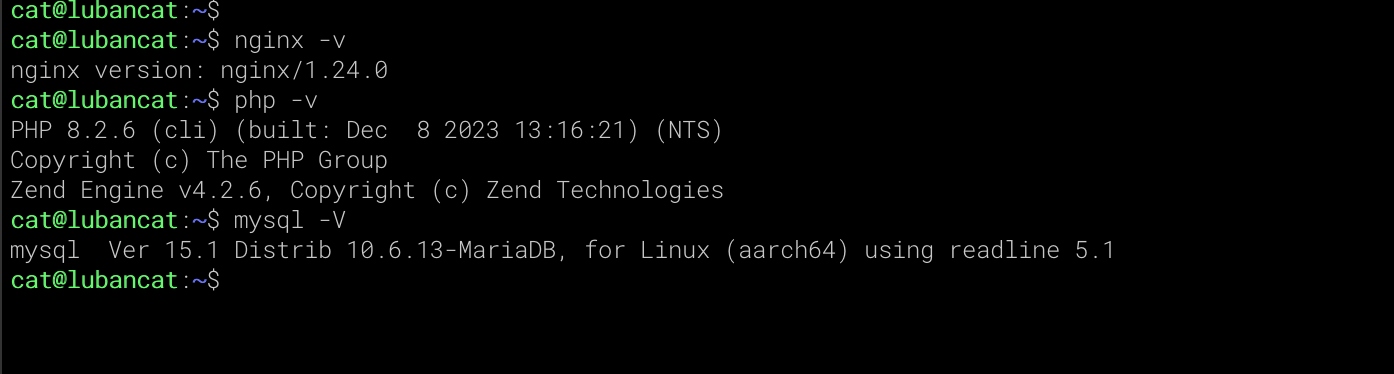
可以使用下面的命令,检测安装的核心软件包:

此时,可以访问 http://鲁班猫IP/ ,即可查看到如下的界面:

点击其中的phpMyAdmin,就可以访问在线MySQl管理工具:

登录后,就能进入管理界面了:

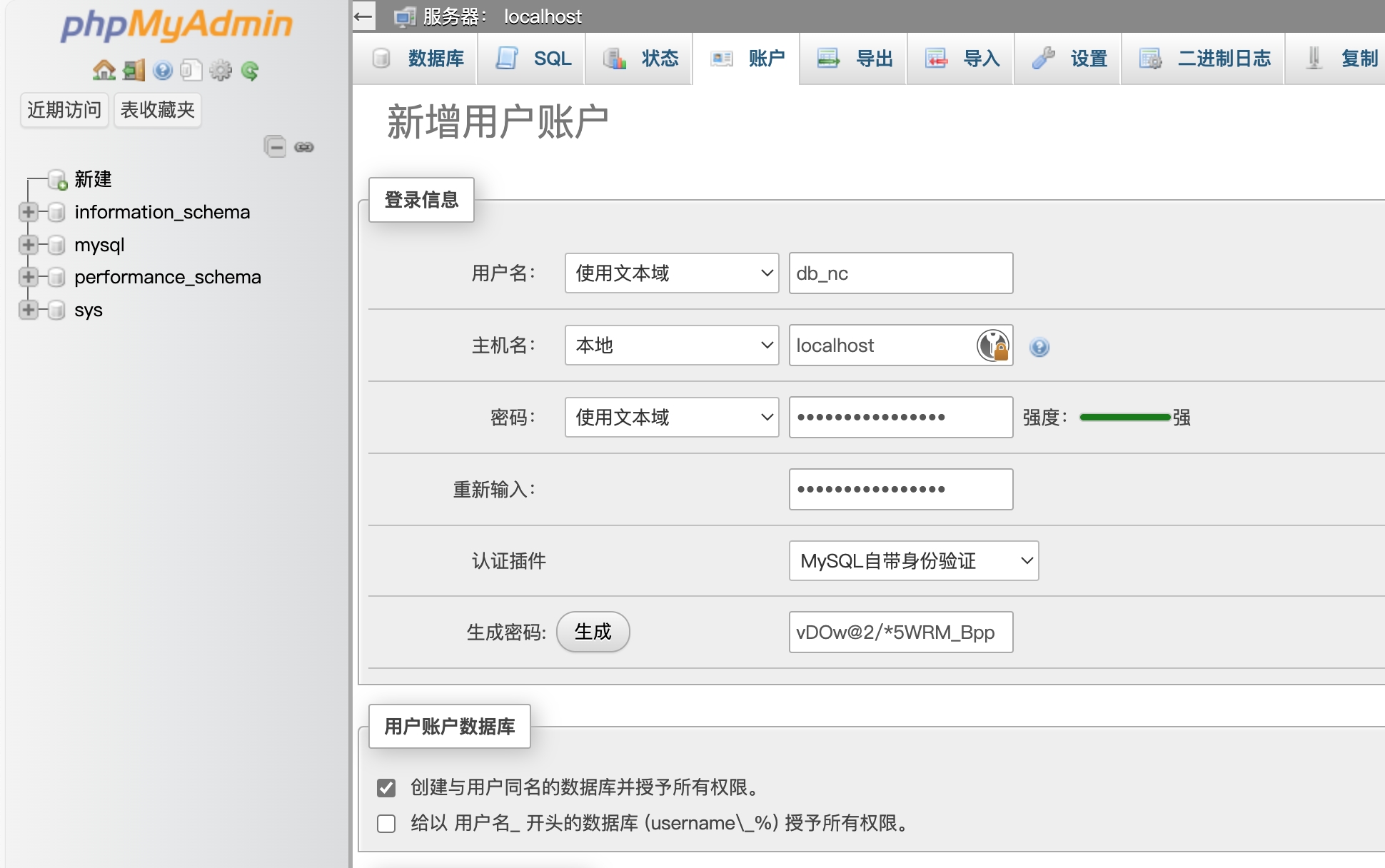
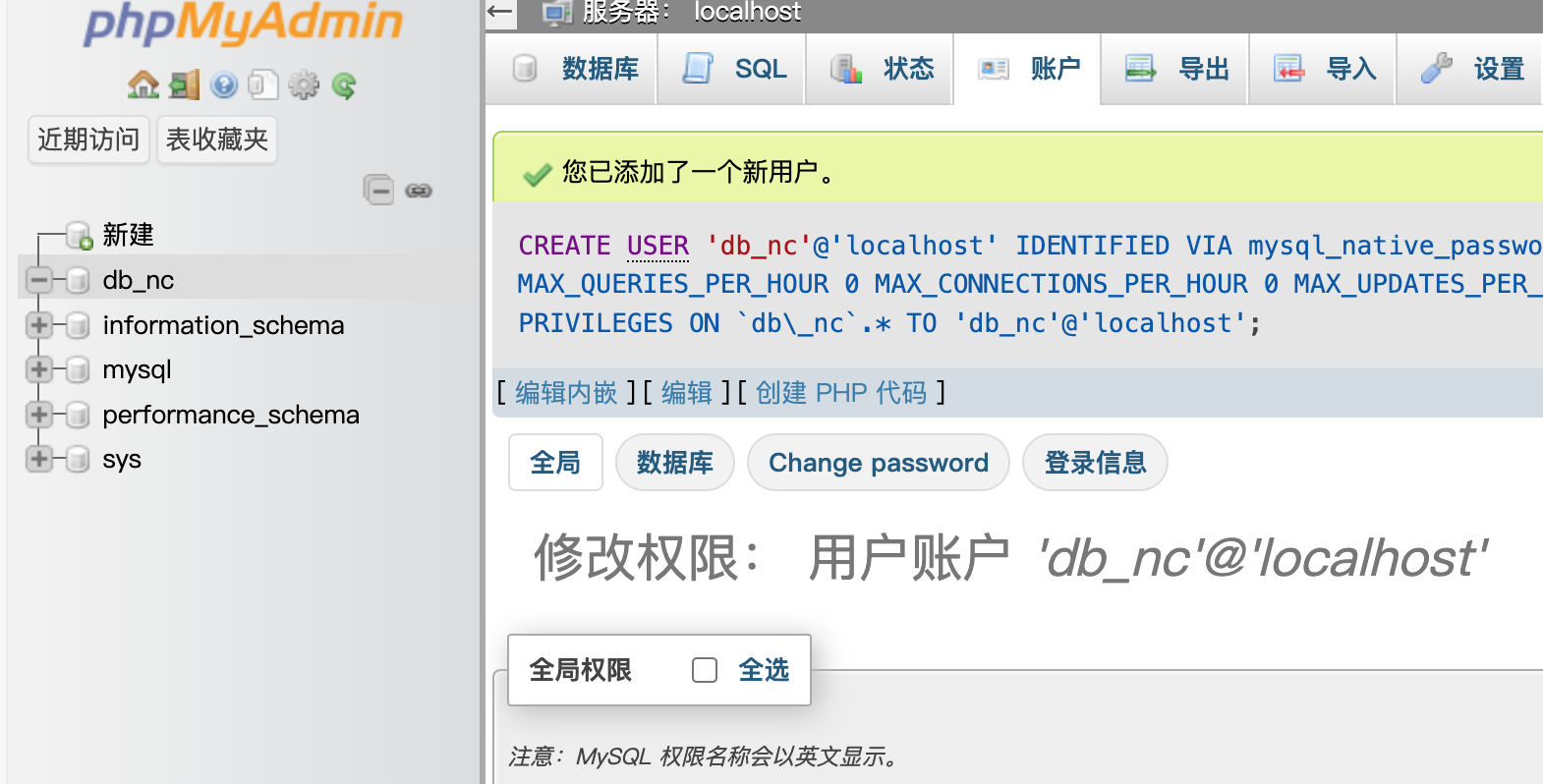
在MySQL中,需要添加一个专用的用户给NextCloud,步骤如下:


LNMP环境准备好了,就可以开始正式的网盘系统搭建了。
五、网盘系统搭建
1. NextCloud文件部署
要安装NextCloud,可以使用webinstall脚本,也可以直接下载压缩包。
使用webinstall脚本,需要在安装过程中下载安装包,可能会超时,所以使用压缩包安装较好。
具体的步骤如下:
- cd ~/Projects/nextcloud/
- wget https://download.nextcloud.com/server/releases/latest.zip
- unzip latest.zip
- sudo chown -R www:www nextcloud
- sudo cp -a nextcloud /home/wwwroot/default/
经过上面的步骤,nextcloud的文件,就放置到了WEB环境的根目录下的nextcloud中了。
2. Nginx环境设置
正式安装之前,需要进行Nginx的配置,使用下面的命令编辑nextcloud.conf添加配置:
- sudo vim /usr/local/nginx/conf/nextcloud.conf
- location ^~ /.well-known {
- # The rules in this block are an adaptation of the rules
- # in the Nextcloud `.htaccess` that concern `/.well-known`.
- location = /.well-known/carddav { return 301 /nextcloud/remote.php/dav/; }
- location = /.well-known/caldav { return 301 /nextcloud/remote.php/dav/; }
- location /.well-known/acme-challenge { try_files $uri $uri/ =404; }
- location /.well-known/pki-validation { try_files $uri $uri/ =404; }
- # Let Nextcloud's API for `/.well-known` URIs handle all other
- # requests by passing them to the front-end controller.
- return 301 /nextcloud/index.php$request_uri;
- }
- location ^~ /nextcloud {
- # set max upload size and increase upload timeout:
- client_max_body_size 512M;
- client_body_timeout 300s;
- fastcgi_buffers 64 4K;
- # Enable gzip but do not remove ETag headers
- gzip on;
- gzip_vary on;
- gzip_comp_level 4;
- gzip_min_length 256;
- gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
- gzip_types application/atom+xml text/javascript application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/wasm application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
- # Pagespeed is not supported by Nextcloud, so if your server is built
- # with the `ngx_pagespeed` module, uncomment this line to disable it.
- #pagespeed off;
- # The settings allows you to optimize the HTTP2 bandwidth.
- # See https://blog.cloudflare.com/delivering-http-2-upload-speed-improvements/
- # for tuning hints
- client_body_buffer_size 512k;
- # HSTS settings
- # WARNING: Only add the preload option once you read about
- # the consequences in https://hstspreload.org/. This option
- # will add the domain to a hardcoded list that is shipped
- # in all major browsers and getting removed from this list
- # could take several months.
- #add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
- # HTTP response headers borrowed from Nextcloud `.htaccess`
- add_header Referrer-Policy "no-referrer" always;
- add_header X-Content-Type-Options "nosniff" always;
- add_header X-Frame-Options "SAMEORIGIN" always;
- add_header X-Permitted-Cross-Domain-Policies "none" always;
- add_header X-Robots-Tag "noindex, nofollow" always;
- add_header X-XSS-Protection "1; mode=block" always;
- # Remove X-Powered-By, which is an information leak
- fastcgi_hide_header X-Powered-By;
- # Specify how to handle directories -- specifying `/nextcloud/index.php$request_uri`
- # here as the fallback means that Nginx always exhibits the desired behaviour
- # when a client requests a path that corresponds to a directory that exists
- # on the server. In particular, if that directory contains an index.php file,
- # that file is correctly served; if it doesn't, then the request is passed to
- # the front-end controller. This consistent behaviour means that we don't need
- # to specify custom rules for certain paths (e.g. images and other assets,
- # `/updater`, `/ocs-provider`), and thus
- # `try_files $uri $uri/ /nextcloud/index.php$request_uri`
- # always provides the desired behaviour.
- index index.php index.html /nextcloud/index.php$request_uri;
- # Rule borrowed from `.htaccess` to handle Microsoft DAV clients
- location = /nextcloud {
- if ( $http_user_agent ~ ^DavClnt ) {
- return 302 /nextcloud/remote.php/webdav/$is_args$args;
- }
- }
- # Rules borrowed from `.htaccess` to hide certain paths from clients
- location ~ ^/nextcloud/(?:build|tests|config|lib|3rdparty|templates|data)(?:$|/) { return 404; }
- location ~ ^/nextcloud/(?:\.|autotest|occ|issue|indie|db_|console) { return 404; }
- # Ensure this block, which passes PHP files to the PHP process, is above the blocks
- # which handle static assets (as seen below). If this block is not declared first,
- # then Nginx will encounter an infinite rewriting loop when it prepends
- # `/nextcloud/index.php` to the URI, resulting in a HTTP 500 error response.
- location ~ \.php(?:$|/) {
- # Required for legacy support
- rewrite ^/nextcloud/(?!index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|ocs-provider\/.+|.+\/richdocumentscode\/proxy) /nextcloud/index.php$request_uri;
- fastcgi_split_path_info ^(.+?\.php)(/.*)$;
- set $path_info $fastcgi_path_info;
- try_files $fastcgi_script_name =404;
- include fastcgi_params;
- fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
- fastcgi_param PATH_INFO $path_info;
- #fastcgi_param HTTPS on;
- fastcgi_param modHeadersAvailable true; # Avoid sending the security headers twice
- fastcgi_param front_controller_active true; # Enable pretty urls
- fastcgi_pass php-handler;
- fastcgi_intercept_errors on;
- fastcgi_request_buffering off;
- fastcgi_max_temp_file_size 0;
- }
- # Serve static files
- location ~ \.(?:css|js|mjs|svg|gif|png|jpg|ico|wasm|tflite|map|ogg|flac)$ {
- try_files $uri /nextcloud/index.php$request_uri;
- add_header Cache-Control "public, max-age=15778463, $asset_immutable";
- access_log off; # Optional: Don't log access to assets
- location ~ \.wasm$ {
- default_type application/wasm;
- }
- }
- location ~ \.woff2?$ {
- try_files $uri /nextcloud/index.php$request_uri;
- expires 7d; # Cache-Control policy borrowed from `.htaccess`
- access_log off; # Optional: Don't log access to assets
- }
- # Rule borrowed from `.htaccess`
- location /nextcloud/remote {
- return 301 /nextcloud/remote.php$request_uri;
- }
- location /nextcloud {
- try_files $uri $uri/ /nextcloud/index.php$request_uri;
- }
- }
在使用下面的命令,是的nginx使用上述配置:
- sudo vim /usr/local/nginx/conf/nginx.conf
- server_tokens off;
- access_log off;
- # 此处为添加的配置-开始
- upstream php-handler {
- #server 127.0.0.1:9000;
- #server unix:/run/php/php8.2-fpm.sock;
- server unix:/tmp/php-cgi.sock;
- }
- map $arg_v $asset_immutable {
- "" "";
- default "immutable";
- }
- # 此处为添加的配置-结束
- server
- {
- include enable-php.conf;
- # 此处为添加的配置-开始
- include nextcloud.conf;
- # 此处为添加的配置-结束
- location /nginx_status
- {
- stub_status on;
- access_log off;
- }
3. 安装NextCloud
然后,在浏览器访问网址 http://鲁班猫IP/nextcloud 就能进入安装界面:

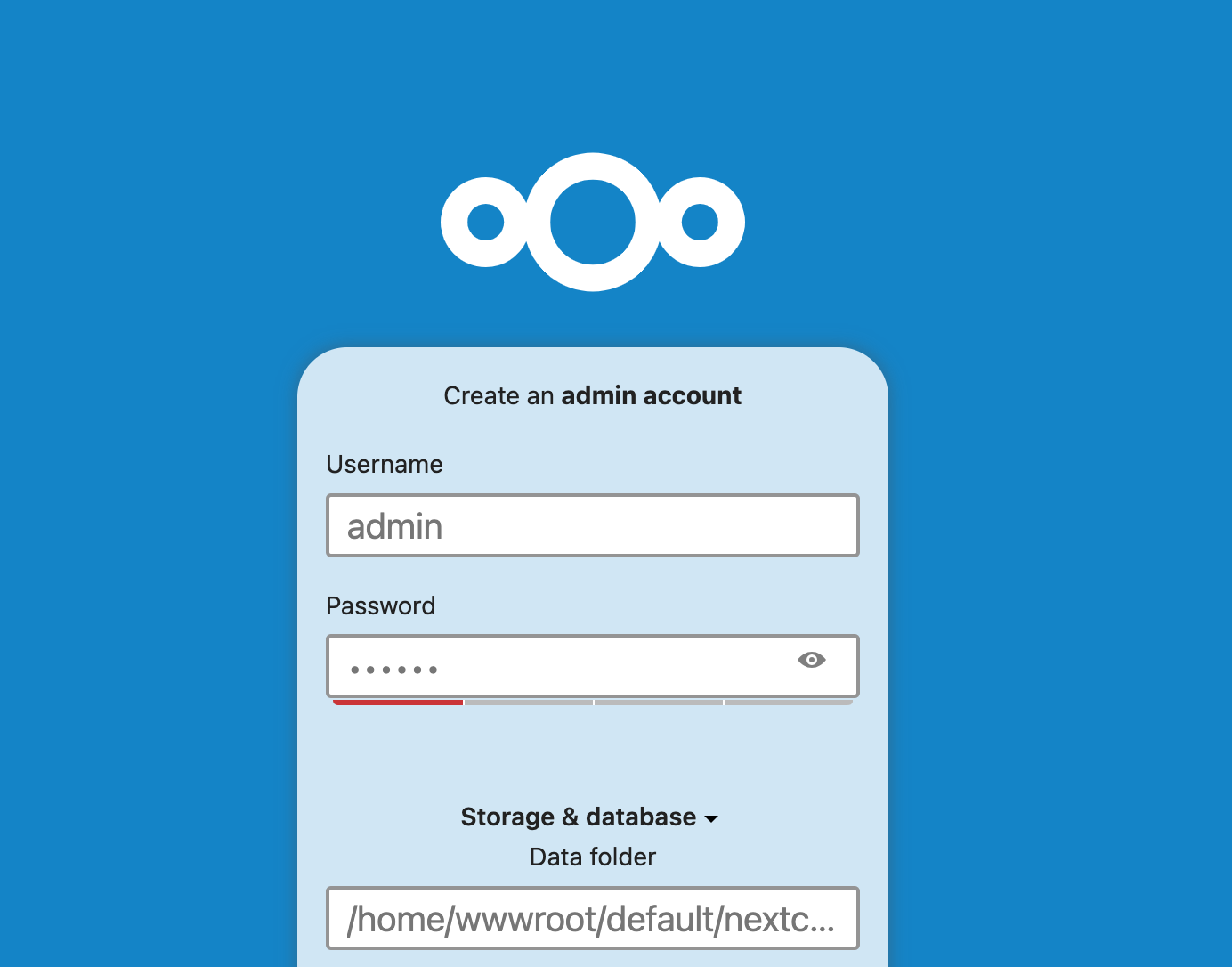
首先设置默认管理员信息:

数据存储目录可以先用默认的,后续再修改到存储卡的目录
然后设置MySQL连接信息,使用前面添加的用户即可:

设置完成后,等待安装完成即可:

安装完成后,会进入到 网盘的使用界面:

4. 中文界面设置:
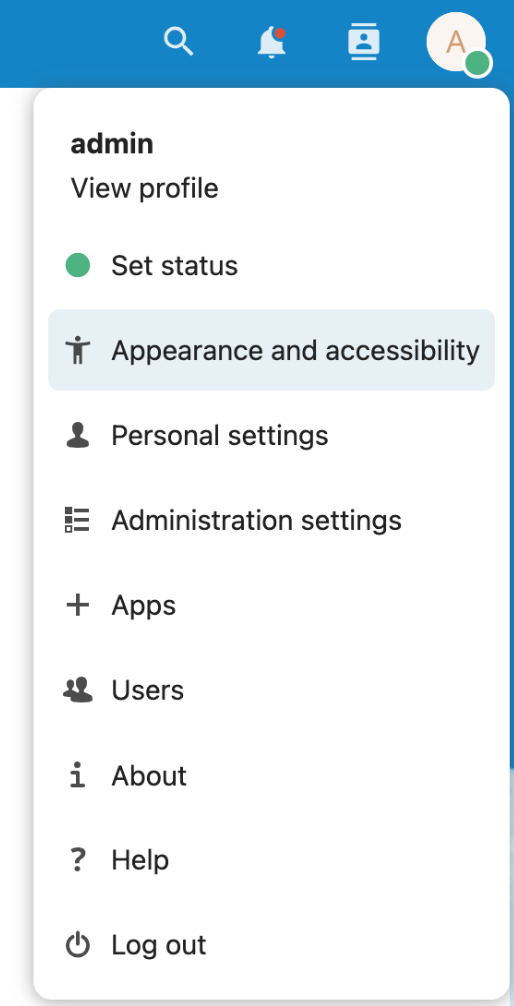
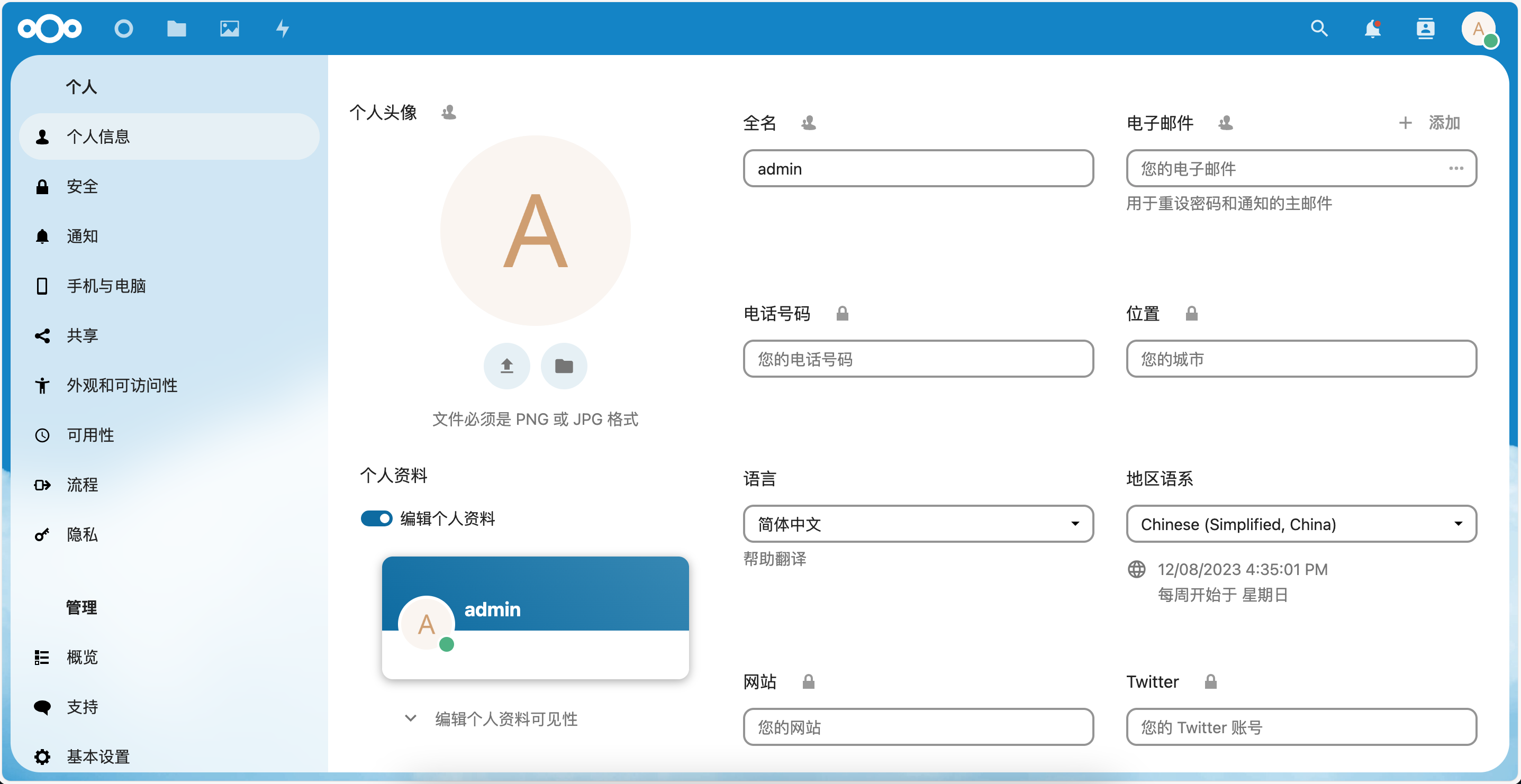
通过右上角的菜单,进入界面显示设置界面:

然后设置Language和Local为中文:

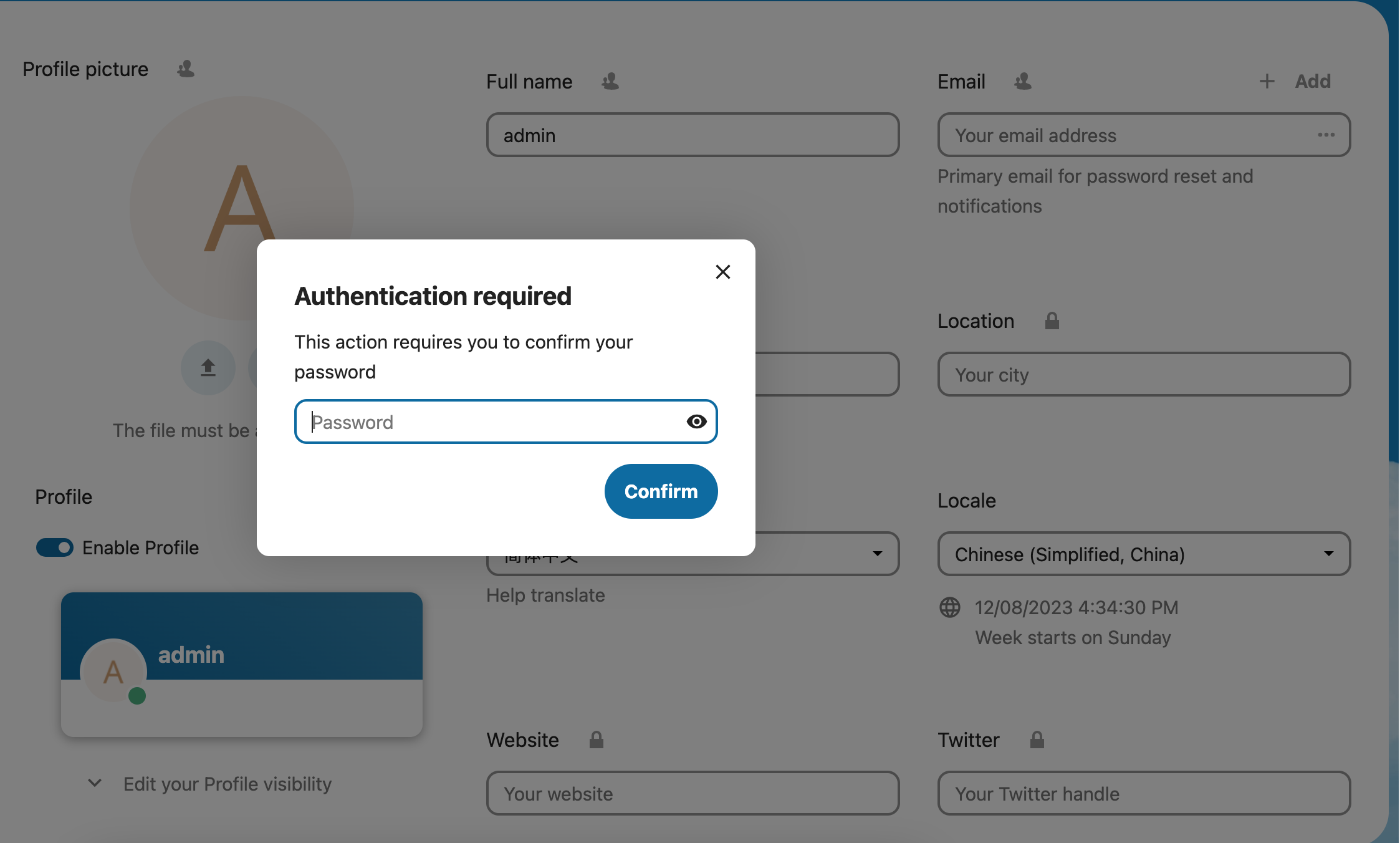
设置过程中会提示输入当前用户密码:

设置完成后,界面切换到中文:

5. 运行环境优化
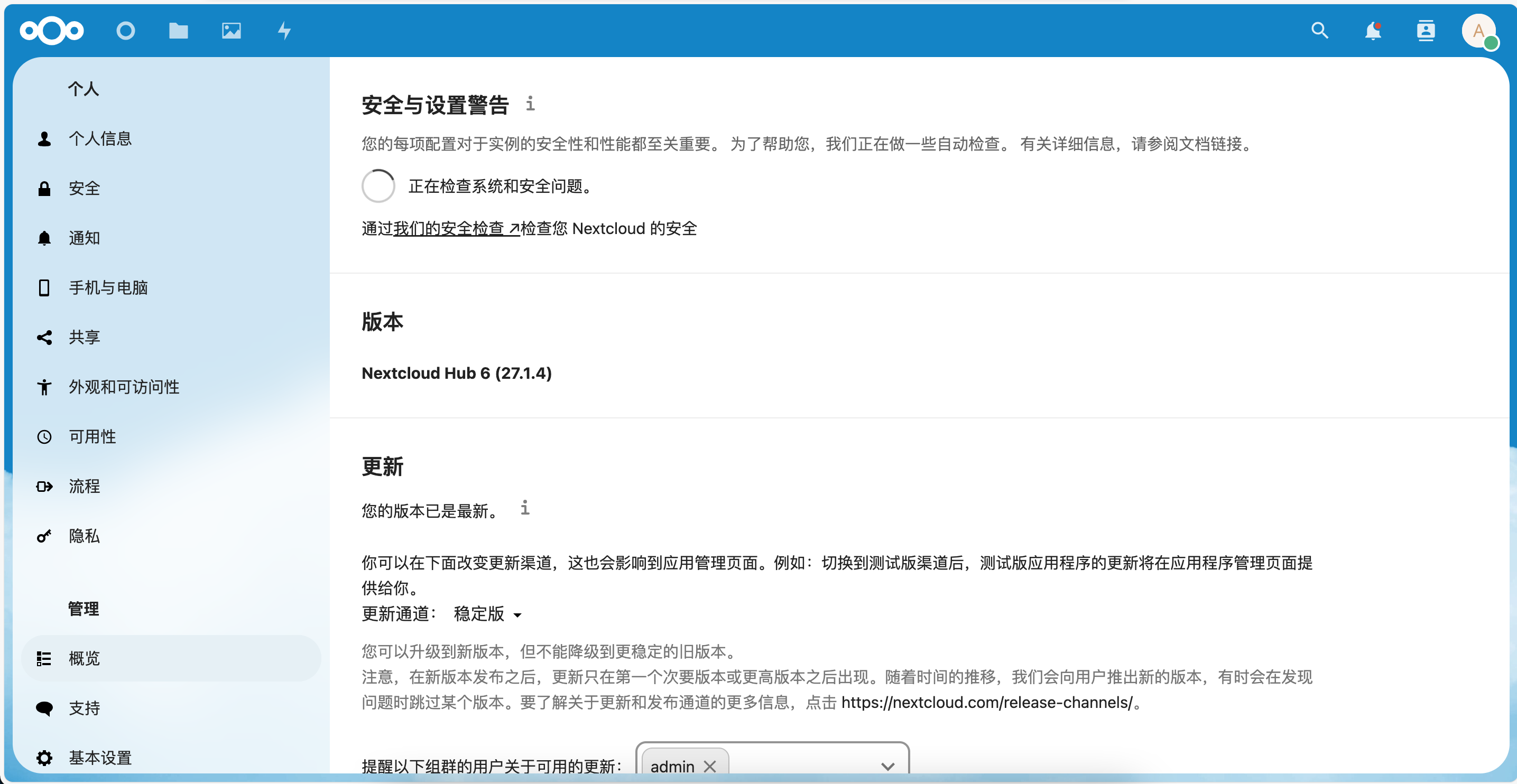
进入管理 - 概览,进行系统环境检查:

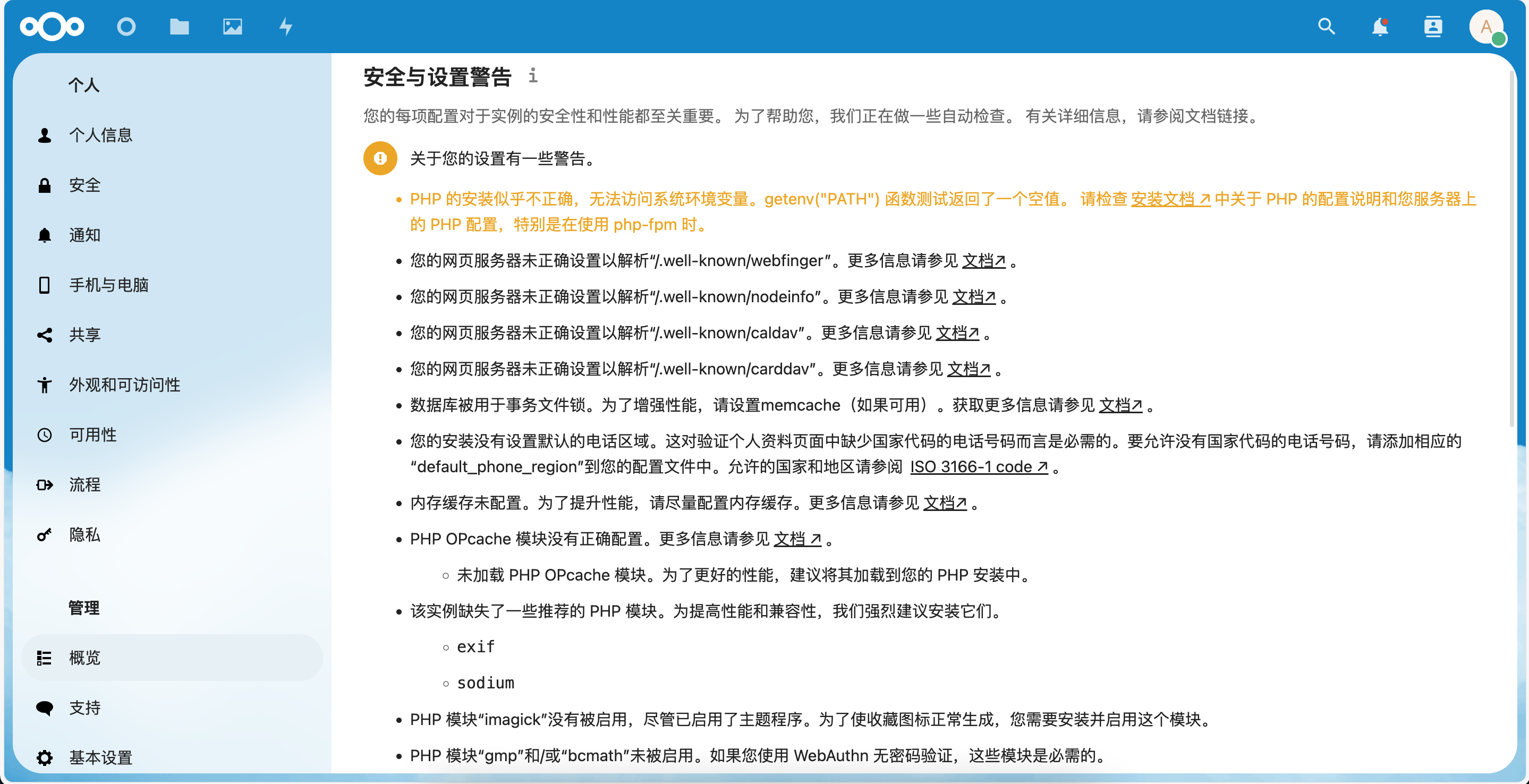
检查完毕,会提示好多项需要优化:

依次按照下面的步骤进行优化:
1) PHP扩展库安装:
可以使用lnmp一键安装包的脚本,安装下面的扩展:
- cd ~/Projects/nextcloud/lnmp2.0
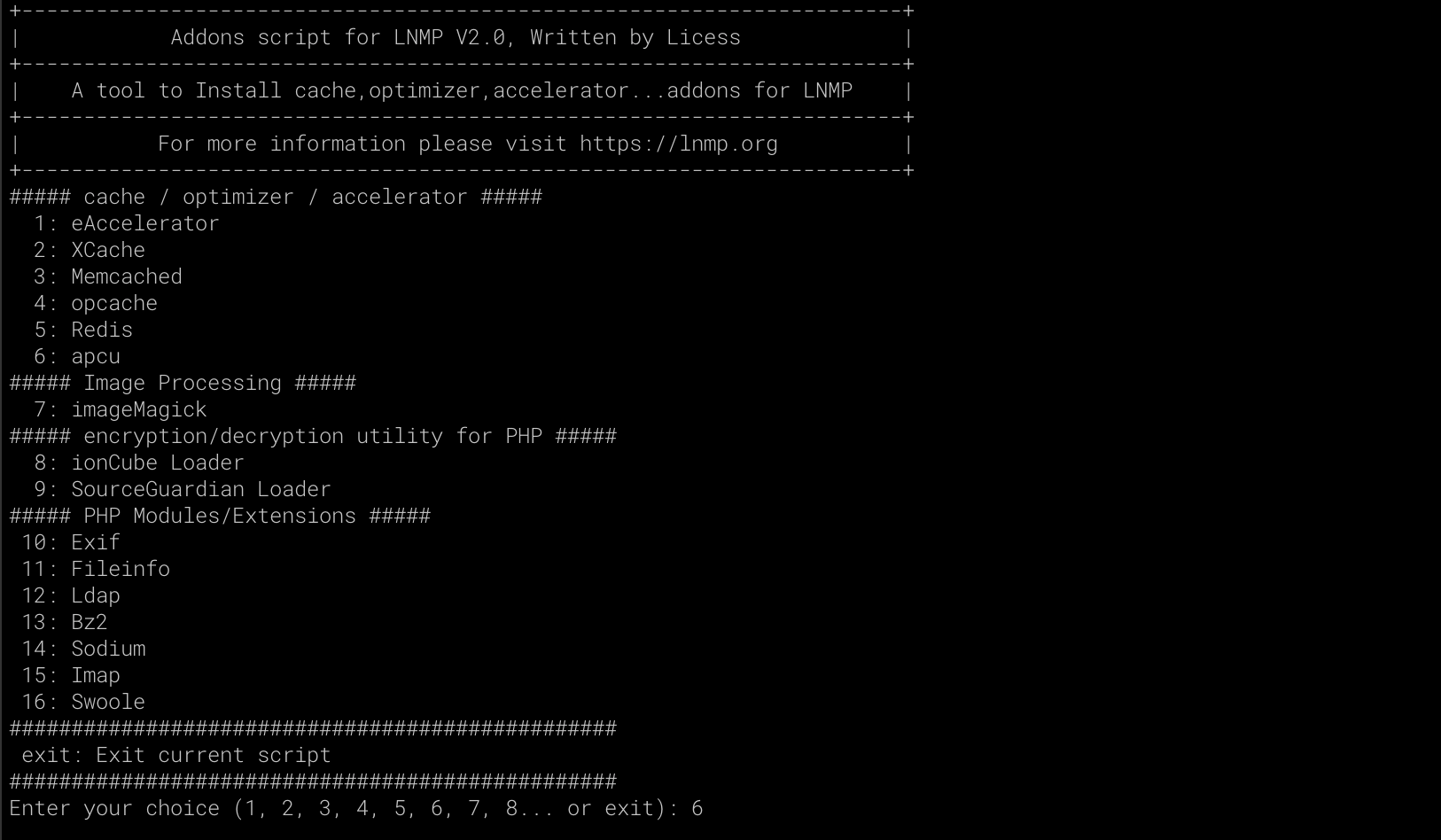
- sudo ./addons.sh

在上述界面,分别安装启用:opcache、apcu、imageMagick、Exif、Sodium
也可以直接进行安装:
- 块
- cd ~/Projects/nextcloud/
-
- sudo apt-get install libmagickwand-dev libmagickcore-dev
- wget https://pecl.php.net/get/imagick-3.7.0.tgz
- tar xzvf imagick-3.7.0.tgz
- cd imagick-3.7.0
- /usr/local/php/bin/phpize
- ./configure --with-php-config=/usr/local/php/bin/php-config
- make && sudo make install
-
- cd ~/Projects/nextcloud/lnmp2.0/src/php-8.2.6/ext/gmp
- /usr/local/php/bin/phpize
- ./configure --with-php-config=/usr/local/php/bin/php-config
- make && sudo make install
-
- cd ~/Projects/nextcloud/lnmp2.0/src/php-8.2.6/ext/bcmath
- /usr/local/php/bin/phpize
- ./configure --with-php-config=/usr/local/php/bin/php-config
- make && sudo make install
-
- cd ~/Projects/nextcloud/lnmp2.0/src/php-8.2.6/ext/mbstring
- /usr/local/php/bin/phpize
- ./configure --with-php-config=/usr/local/php/bin/php-config
- make && sudo make install
-
- cd ~/Projects/nextcloud/lnmp2.0/src/php-8.2.6/ext/exif
- /usr/local/php/bin/phpize
- ./configure --with-php-config=/usr/local/php/bin/php-config
- make && sudo make install
- sudo apt install libsodium-dev
- cd ~/Projects/nextcloud/lnmp2.0/src/php-8.2.6/ext/sodium
- /usr/local/php/bin/phpize
- ./configure --with-php-config=/usr/local/php/bin/php-config
- make && sudo make install
安装扩展完成后,修改php配置文件,启用对应的扩展:
- sudo vim /usr/local/php/etc/php.ini
- extension=gmp
- extension=mbstring
- extension=exif
- extension=sodium
- extension=imagick
-
- zend_extension=opcache
- opcache.enable = 1
然后,修改php-fpm的配置进行设置:
- sudo vim /usr/local/php/etc/php-fpm.d/www.conf.default
- # 修改和添加配置:
- env[PATH] = /usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin
- clear_env = no
- sudo vim /usr/local/php/etc/php-fpm.conf
- # 添加配置:
- env[PATH] = /usr/local/bin:/usr/bin:/bin:/usr/local/php/bin
修改完成后,运行下面的指令进行检查安装设置是否完成:


然后,配置NextCloud自身的配置文件,具体如下:
- sudo vim /home/wwwroot/default/nextcloud/config/config.php
- // 添加配置
- 'default_language' => 'zh_CN',
- 'default_locale' => 'zh',
- 'default_phone_region' => 'CN',
- 'check_for_working_wellknown_setup' => false,
- 'memcache.local' => '\OC\Memcache\APCu',
- 'filelocking.enabled' => true,
- 'memcache.locking' => '\OC\Memcache\APCu',
检查无误后,执行下面的命令,重启php-fpm使得配置生效:
- sudo lnmp php-fpm restart
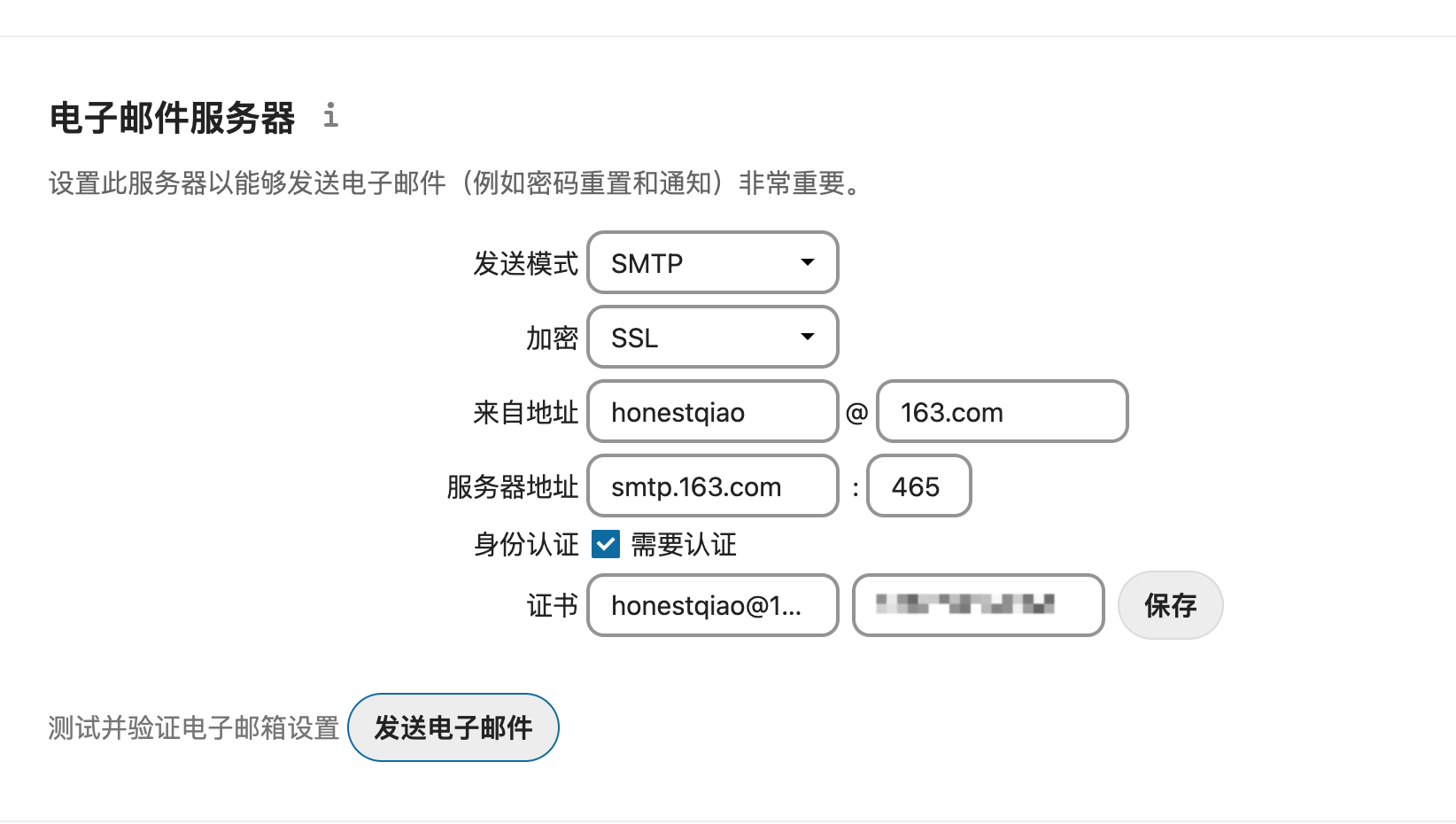
然后再从管理界面,进入 管理 - 基本设置,设置邮件服务器信息:

设置完成后,要发送测试邮件验证,确保配置正确:

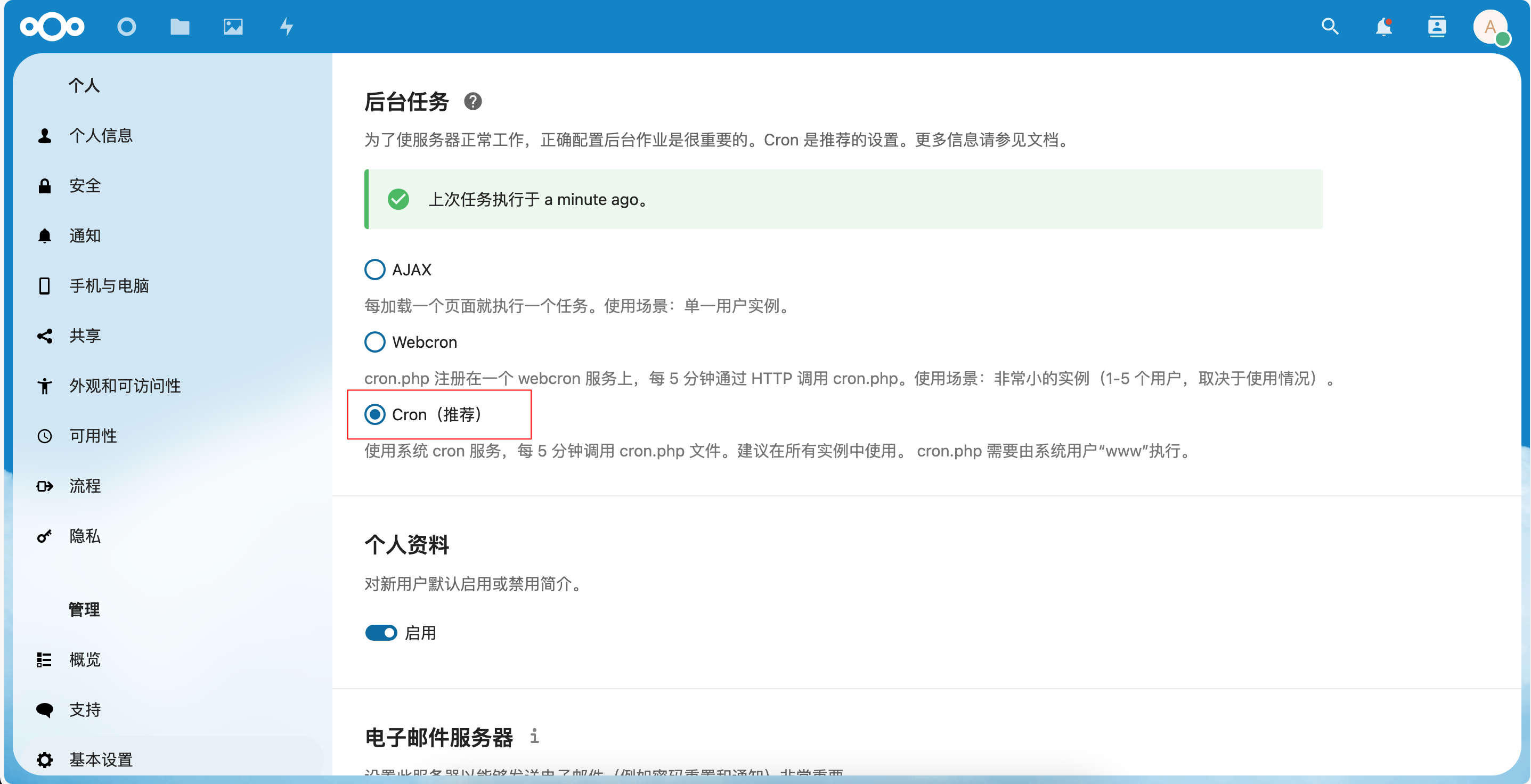
另外,还需要在该界面,设置 后台任务的运行方式,使用Cron能够提高性能,具体如下:

然后设置crontab即可:
- sudo crontab -u www -e
- # 添加配置
- */5 * * * * php -f /home/wwwroot/default/nextcloud/cron.php
以上配置设置都完成后,就可以再次到 管理 - 概览 检查运行环境了:

现在优化工作都完成了,没有提示信息了,可以正式使用了。
因为是家用网盘,所以暂时没有使用HTTPS。
如果你有合适的域名,以及外部IP,可以参考如下的指南进行设置:Nextcloud in a subdir of the NGINX webroot
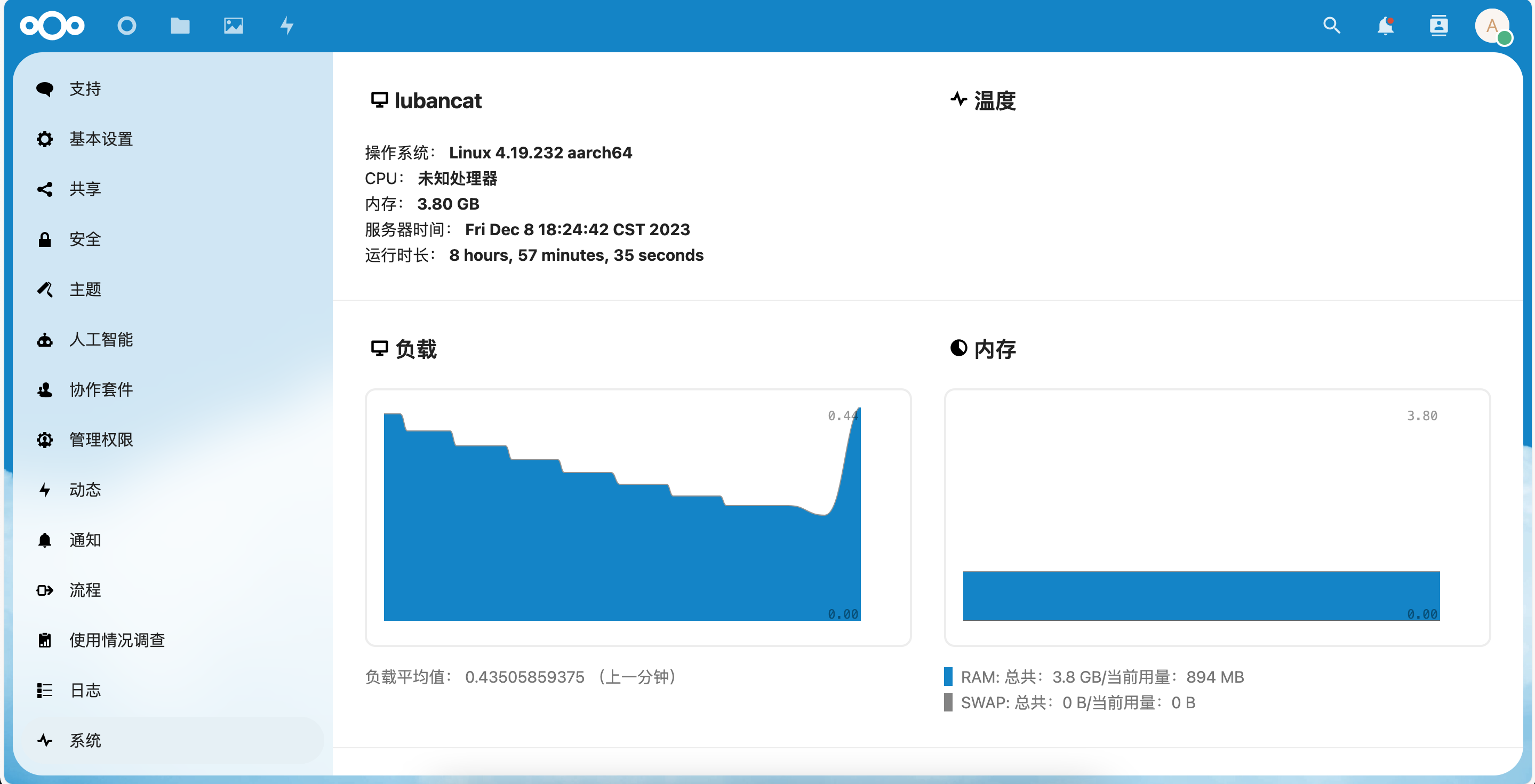
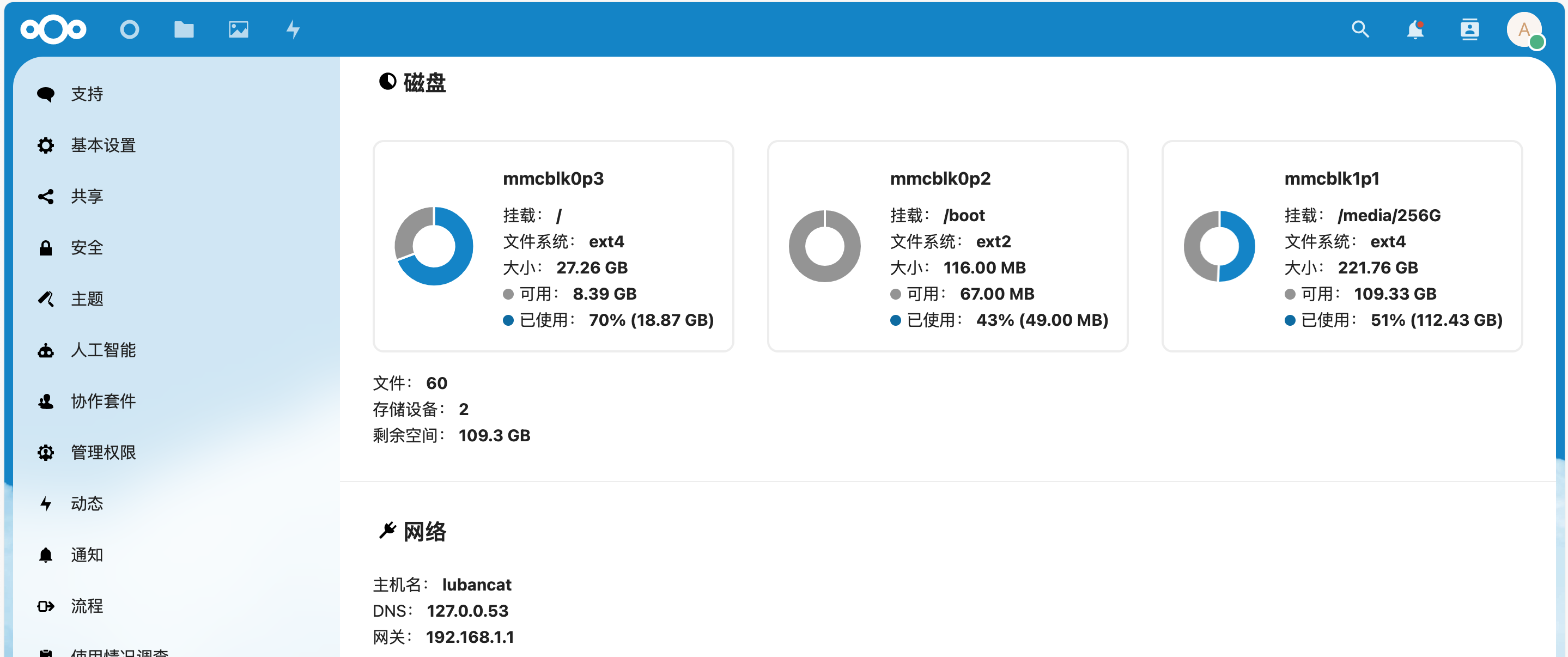
在管理界面,还可以直接查看系统的基本信息:


六、网盘系统使用
经过上面的部署,网盘系统可以正式使用了。
1. 网页界面使用
使用NextCloud网盘系统,最简单的方式,就是直接在浏览器中使用。推荐使用Chrome、Edge。
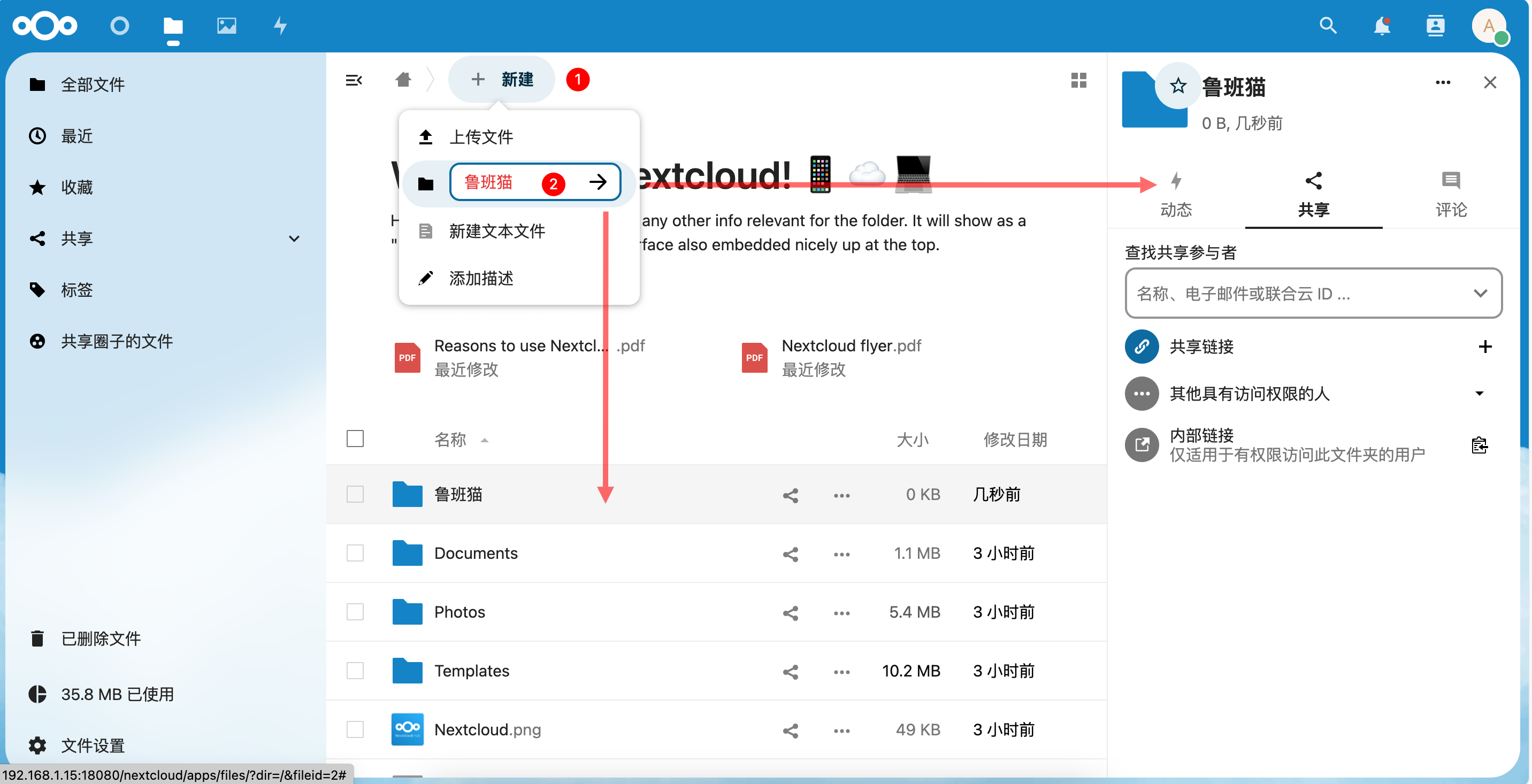
从左上角的小图标中,进入文件查看界面:

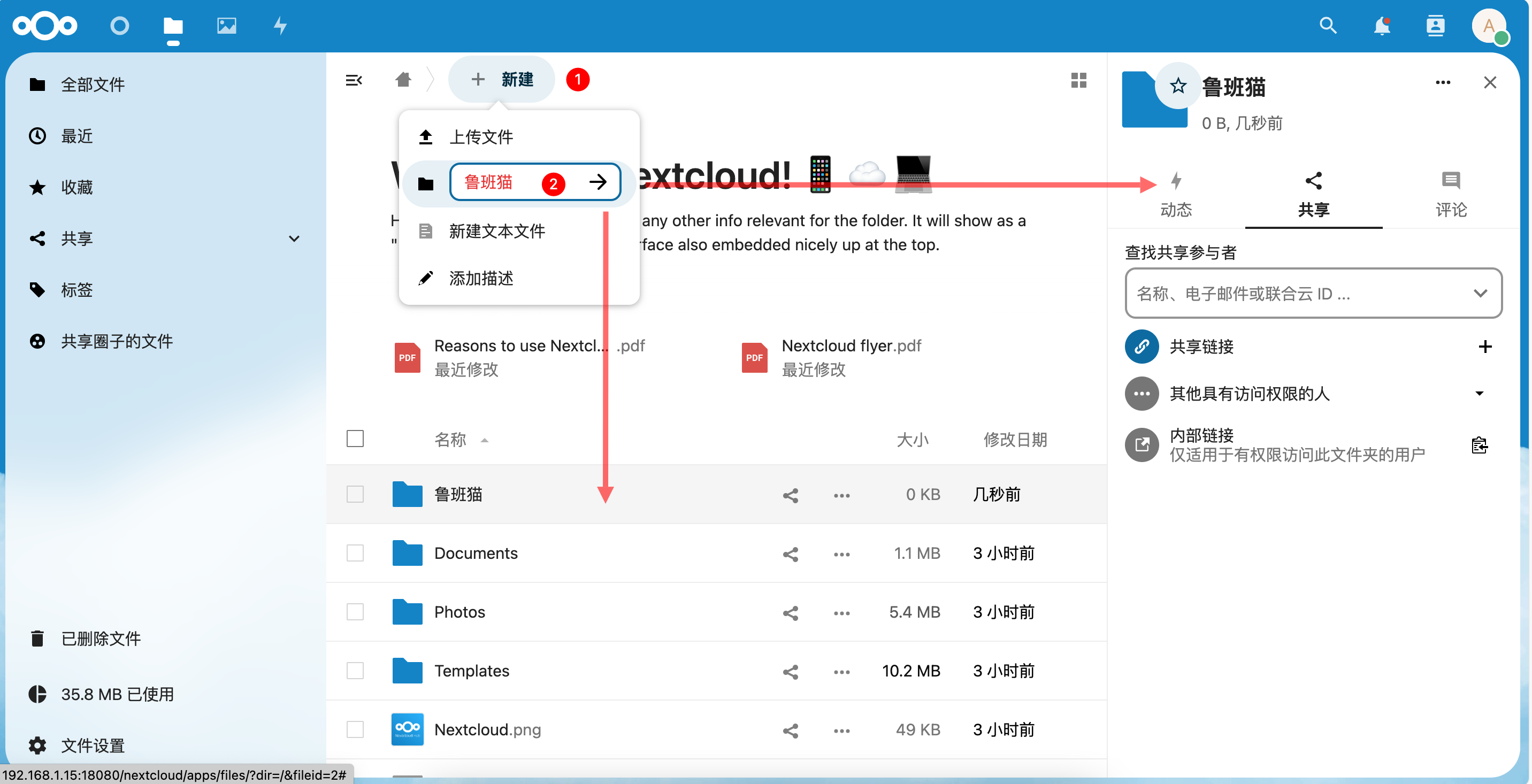
再次界面上,可以新建目录:

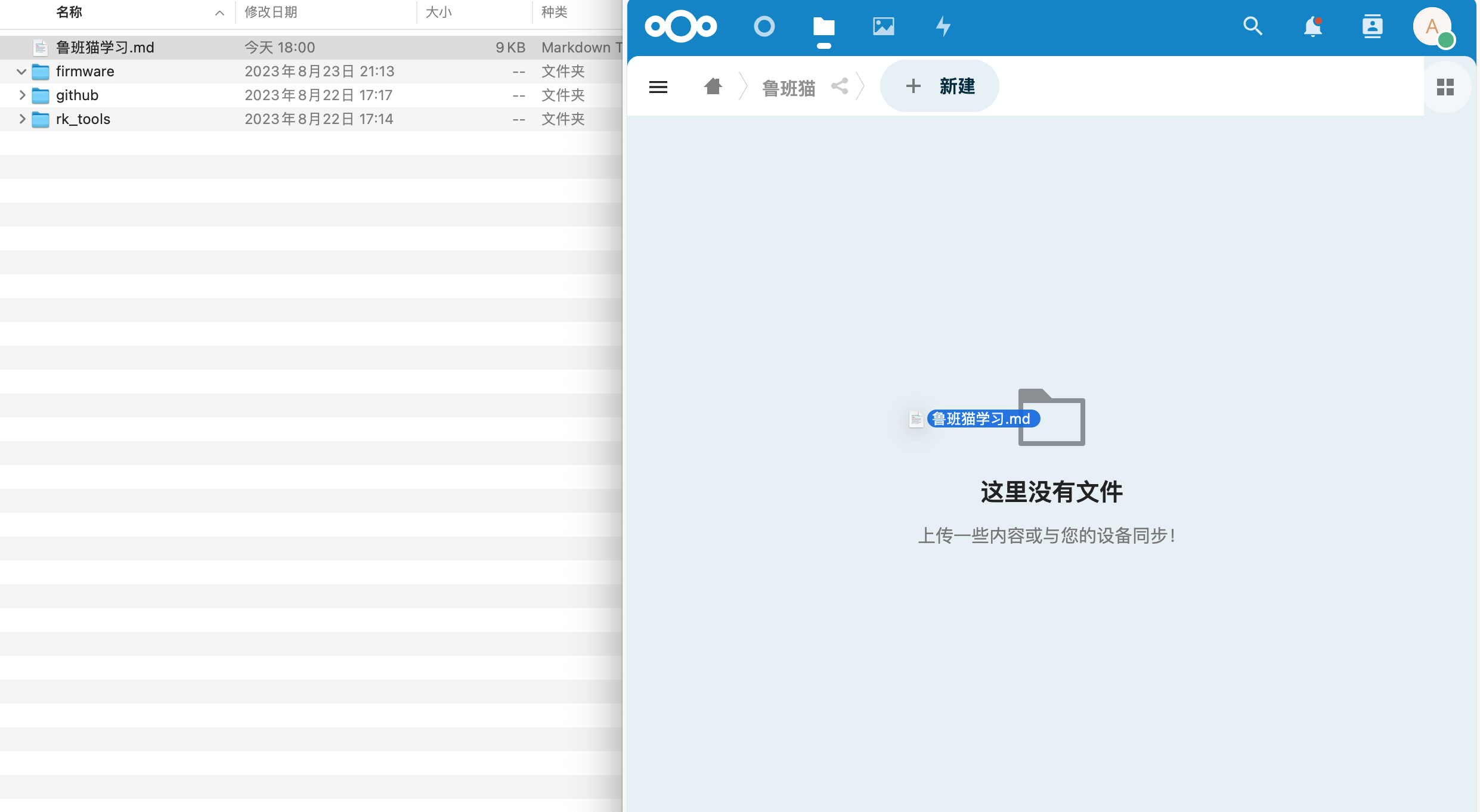
在目录内,可以直接把本地文件拖拽过来,自动上传:

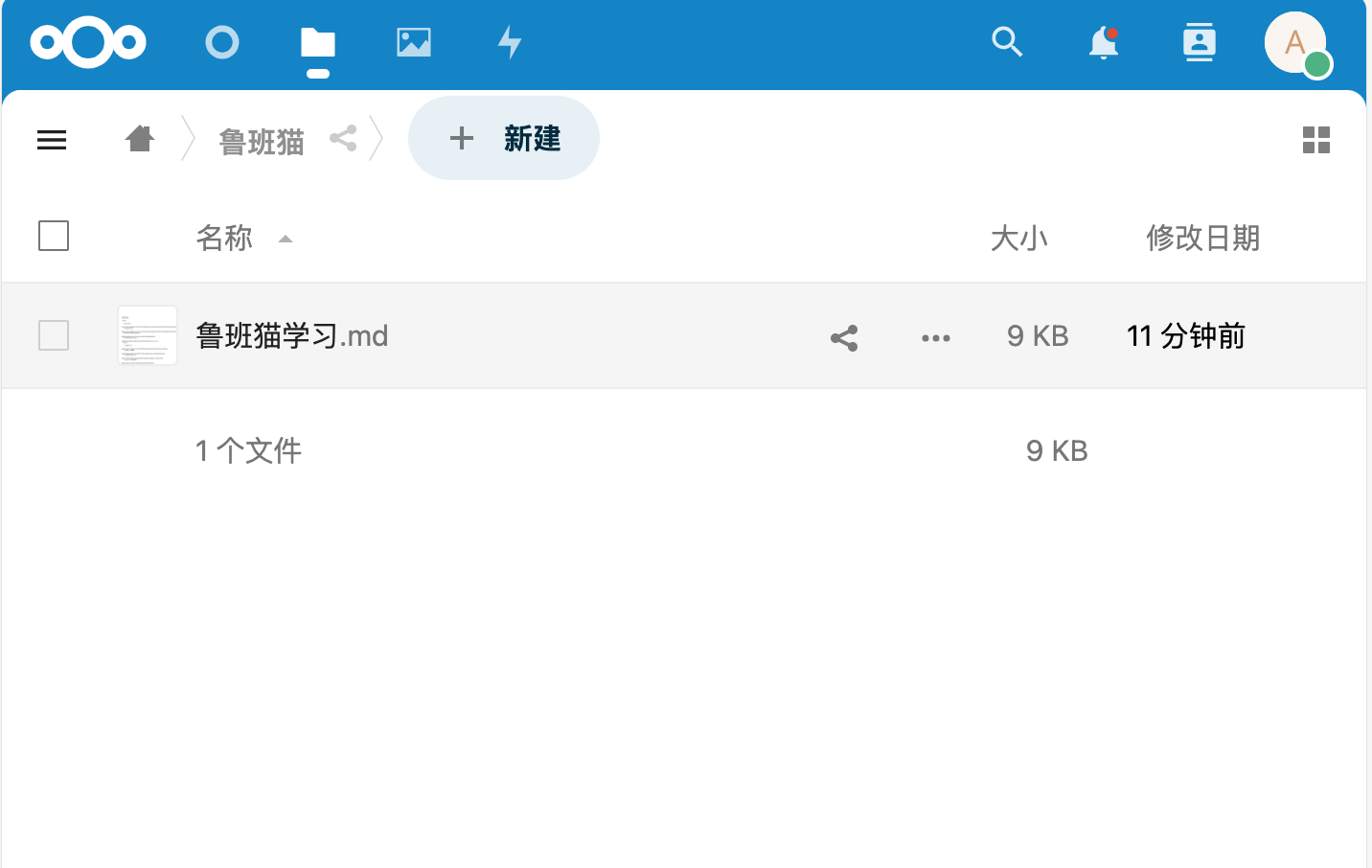
上传完成后,就可以列出,以及点击查看编辑:


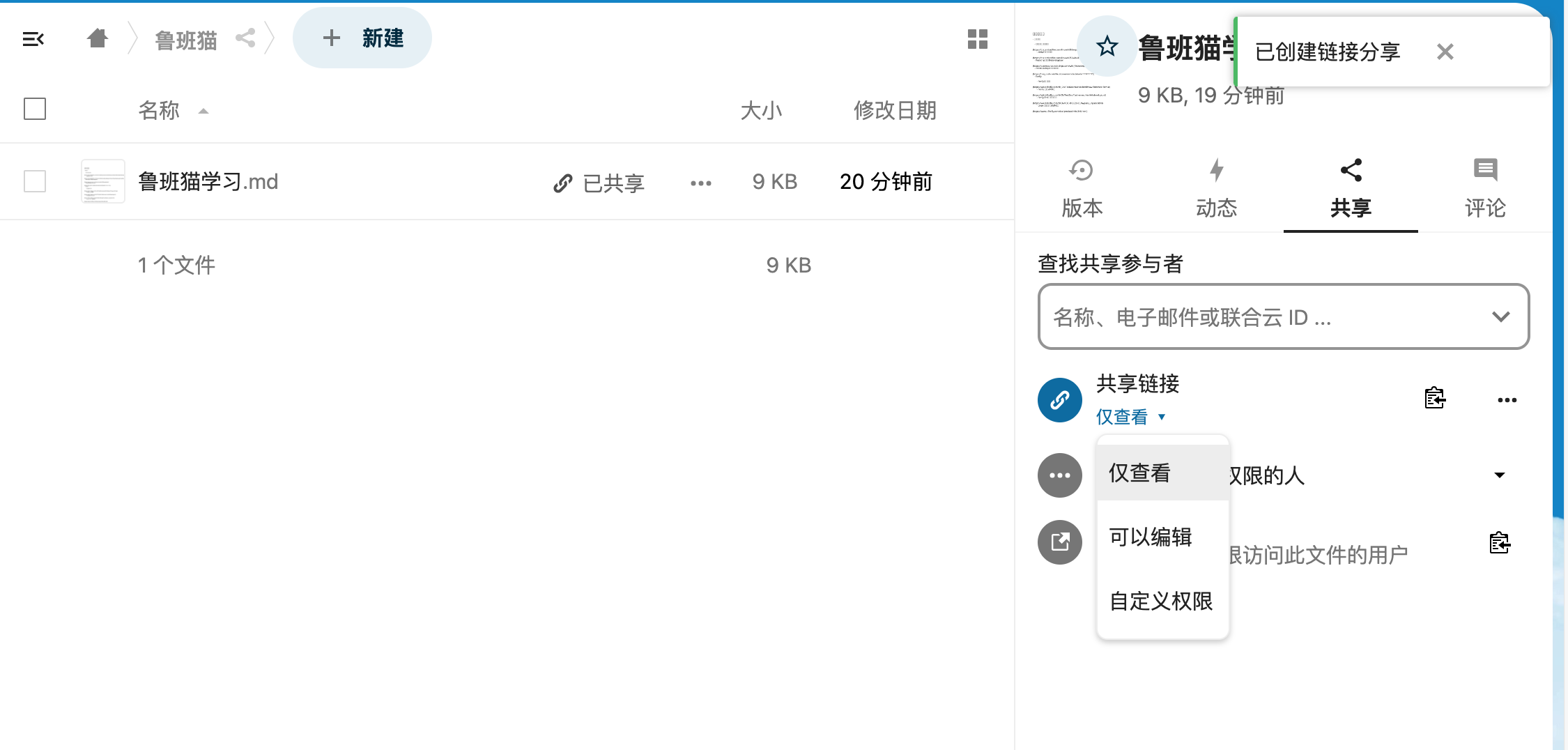
也可以共享文件:

2. 电脑客户端使用
在电脑上,还可以下载客户端,实现目录的自动同步。
访问 https://nextcloud.com/install/ 下载对应系统的安装文件:

在Windows、macOS、Linux都有对应的客户端。
下载安装后,按照提示,进行登录:

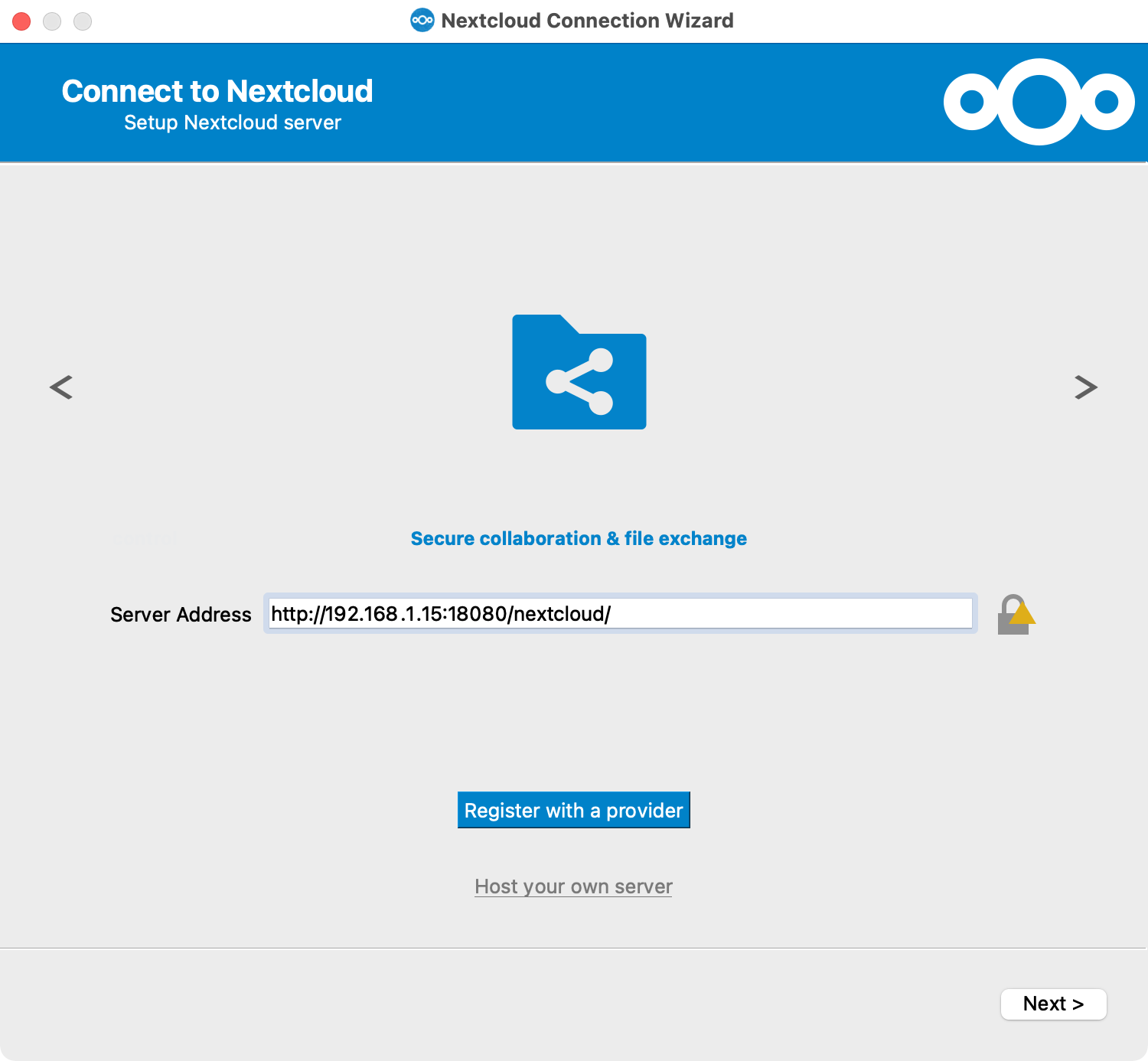
注意登录地址选择 在浏览器访问的地址即可:

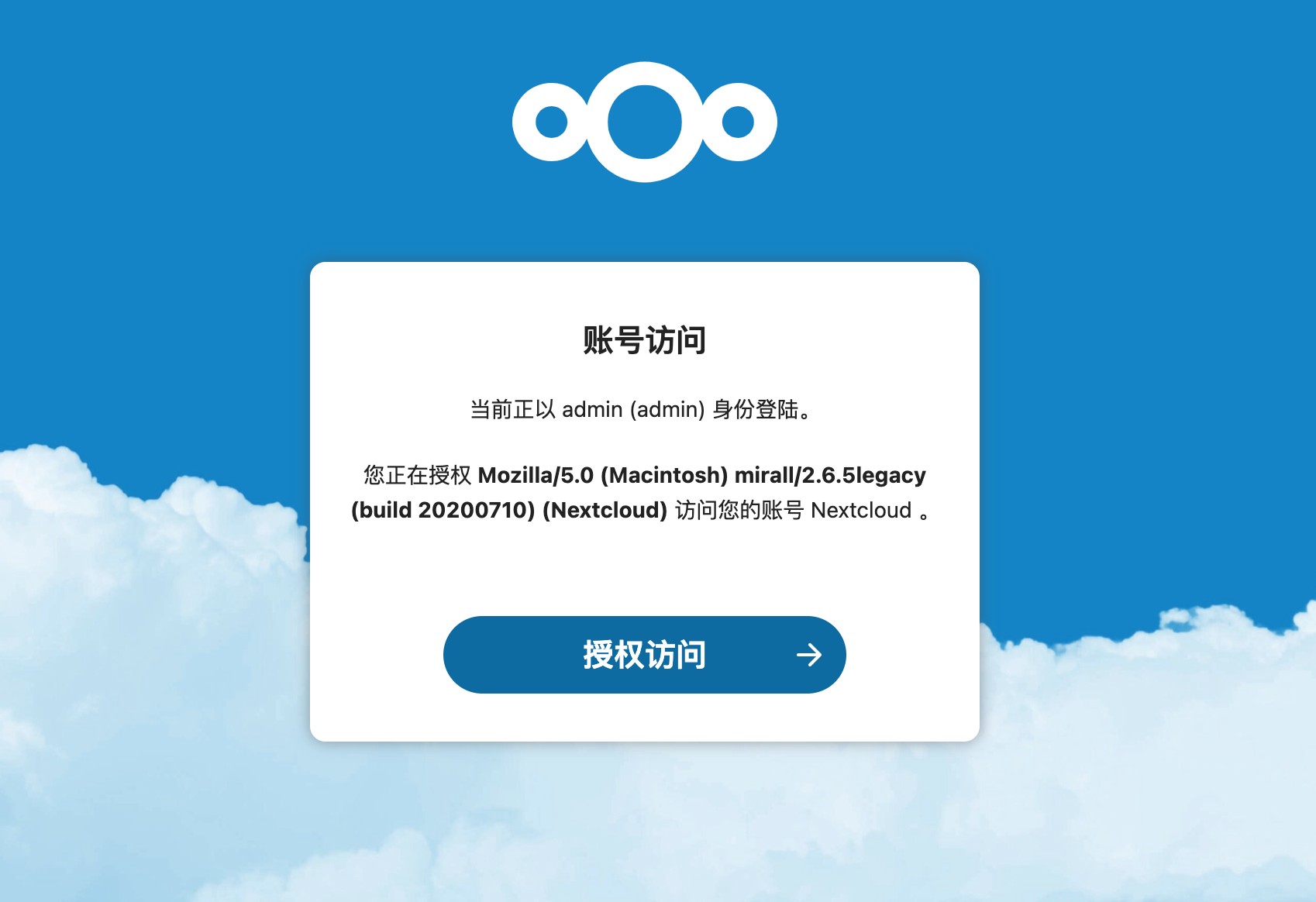
然后按照提示操作,会自动打开浏览器登录验证,按照提示操作直到完成登录授权即可:


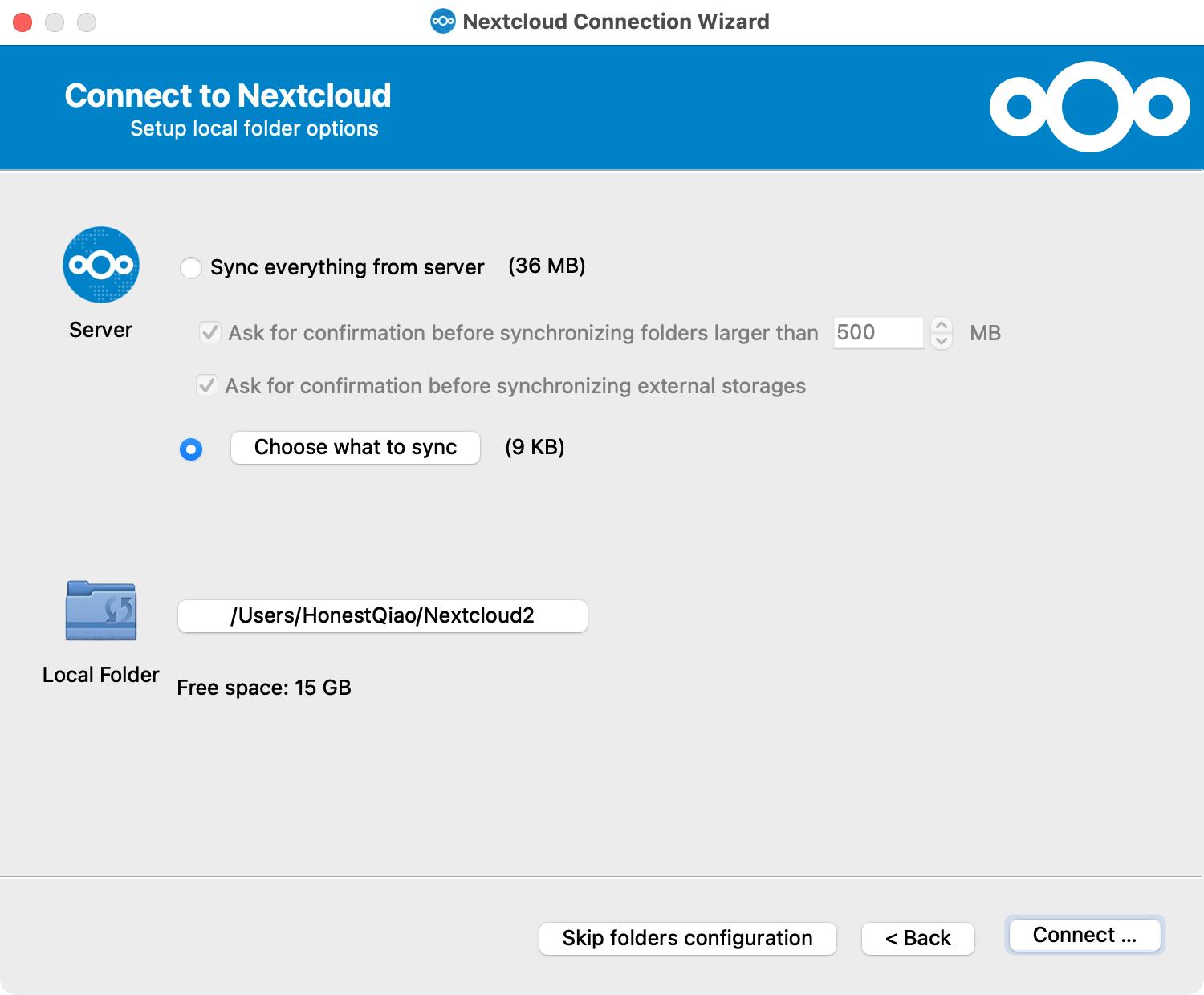
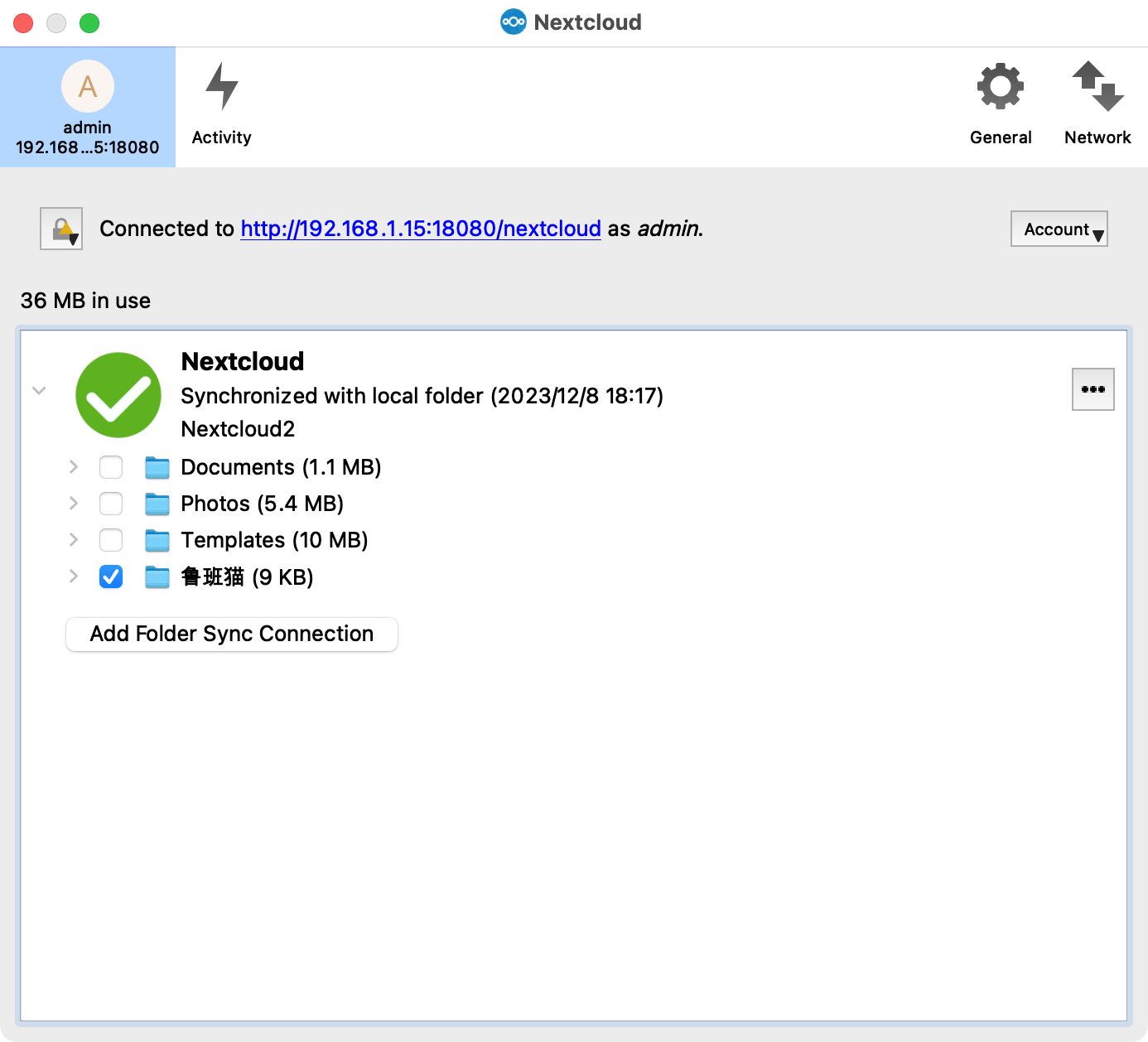
然后设置需要同步的目录:


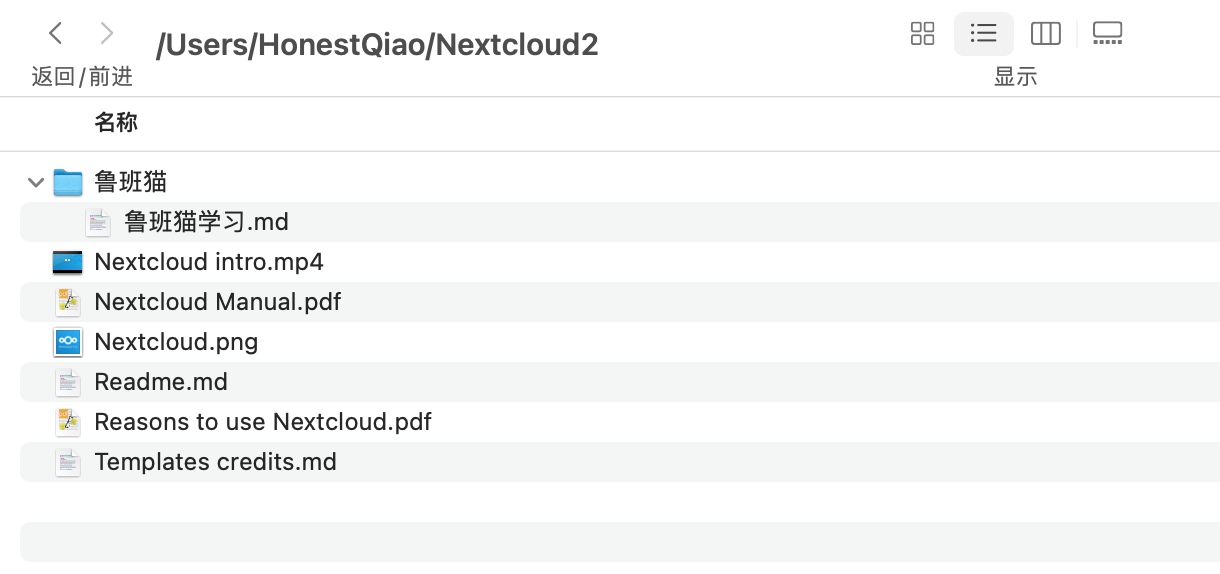
设置完成后,在电脑本地的目录,也可以看到同步的文件:

在这个目录中,修改文件,就会自动同步到服务端,并且同步到其他客户端了。
2. 手机客户端使用
NextCloud还提供了手机客户端,同样通过上面客户端的地址下载:

下载安装后,打开手机App,根据提示进行操作授权即可:




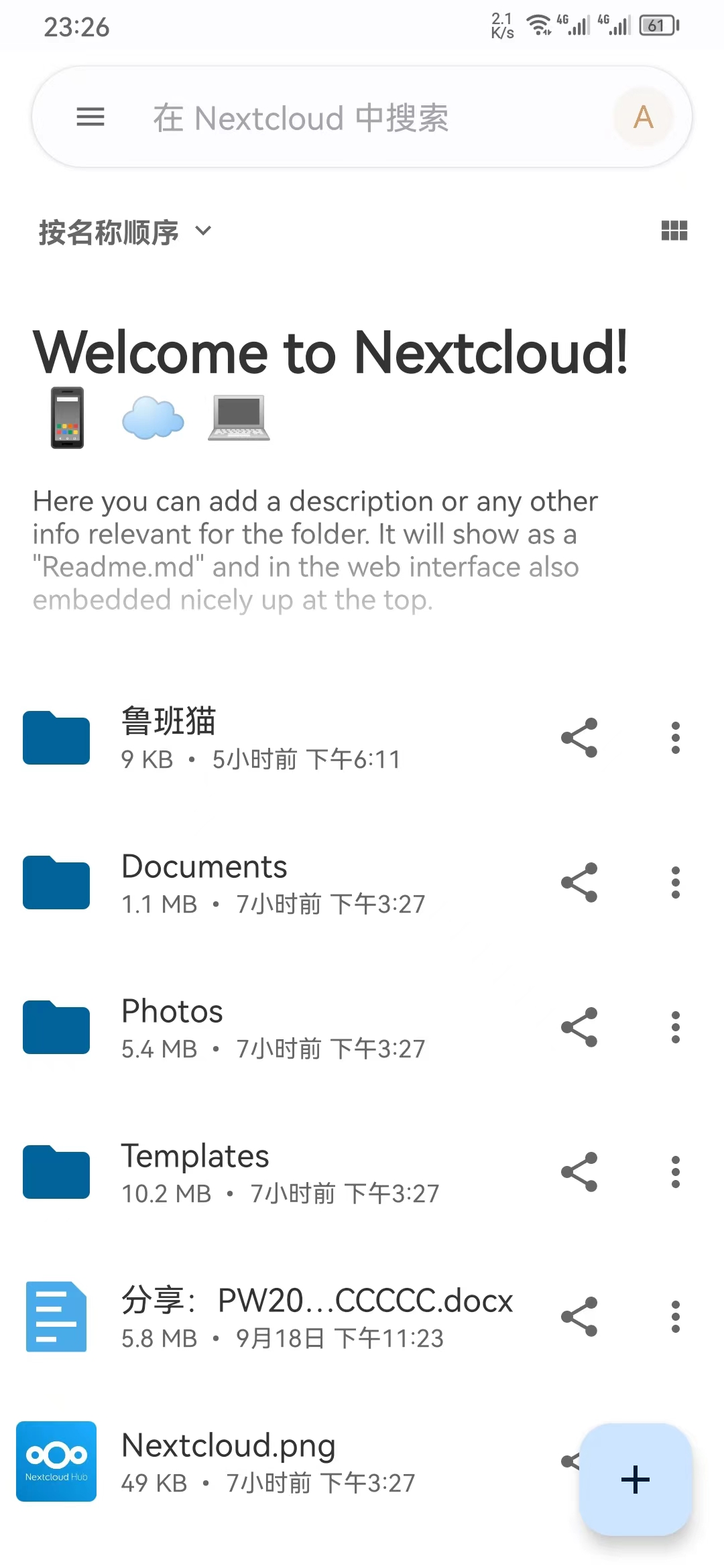
完成授权后,就进入文件查看界面:

可以进入之前创建的目录:

对于文本文件,可以直接打开查看和编辑:

也可以进行分享:

七、应用安装
NextCloud非常强大的一点,还在于可以安装应用,来扩展自身的功能。
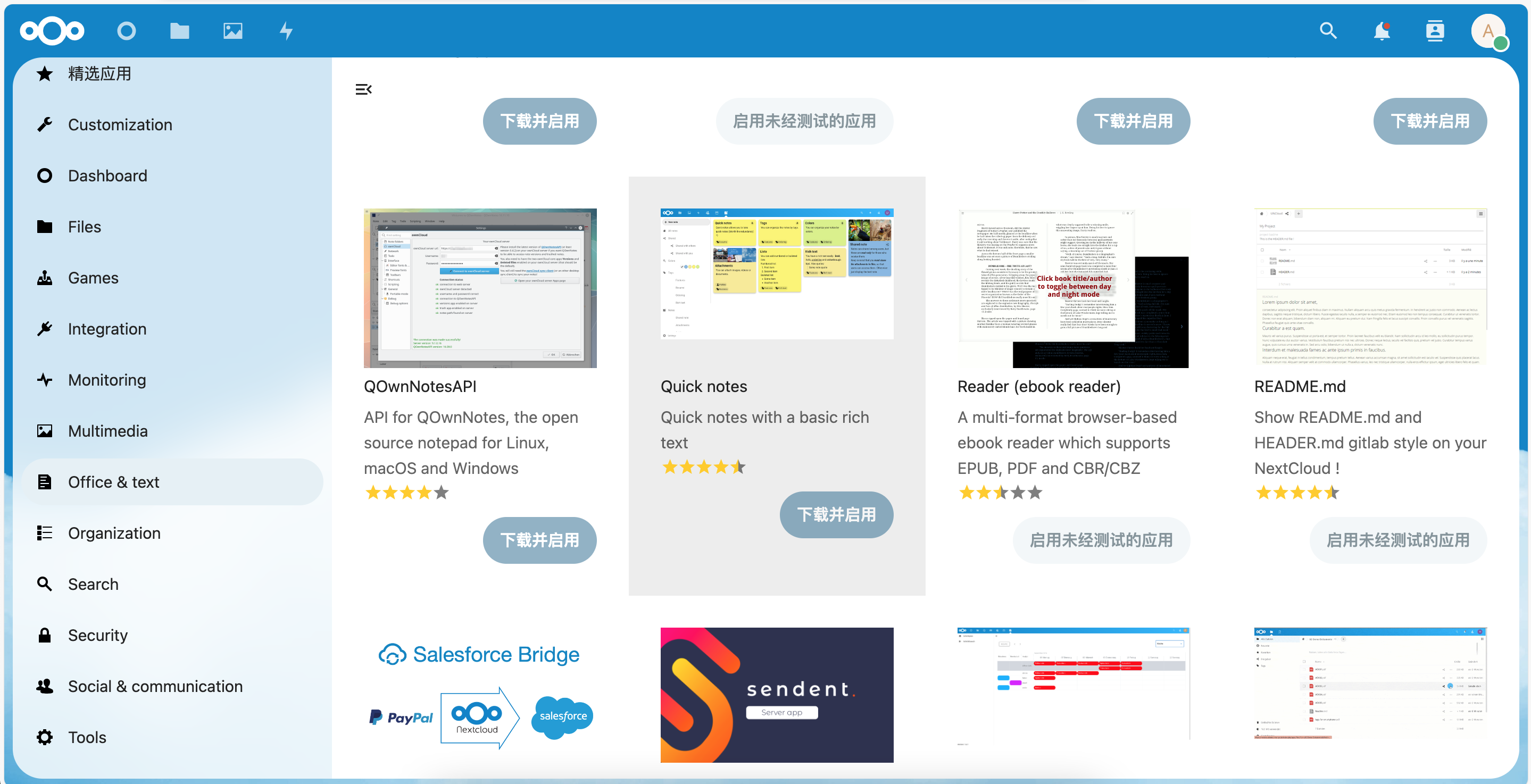
从右上角的菜单进入应用,可以看到有非常多的应用可以安装:

1. Quick Notes:
可以安装一个非常好用的Quick Notes:

安装完成后,就可以在网页界面使用:

效果非常不错:

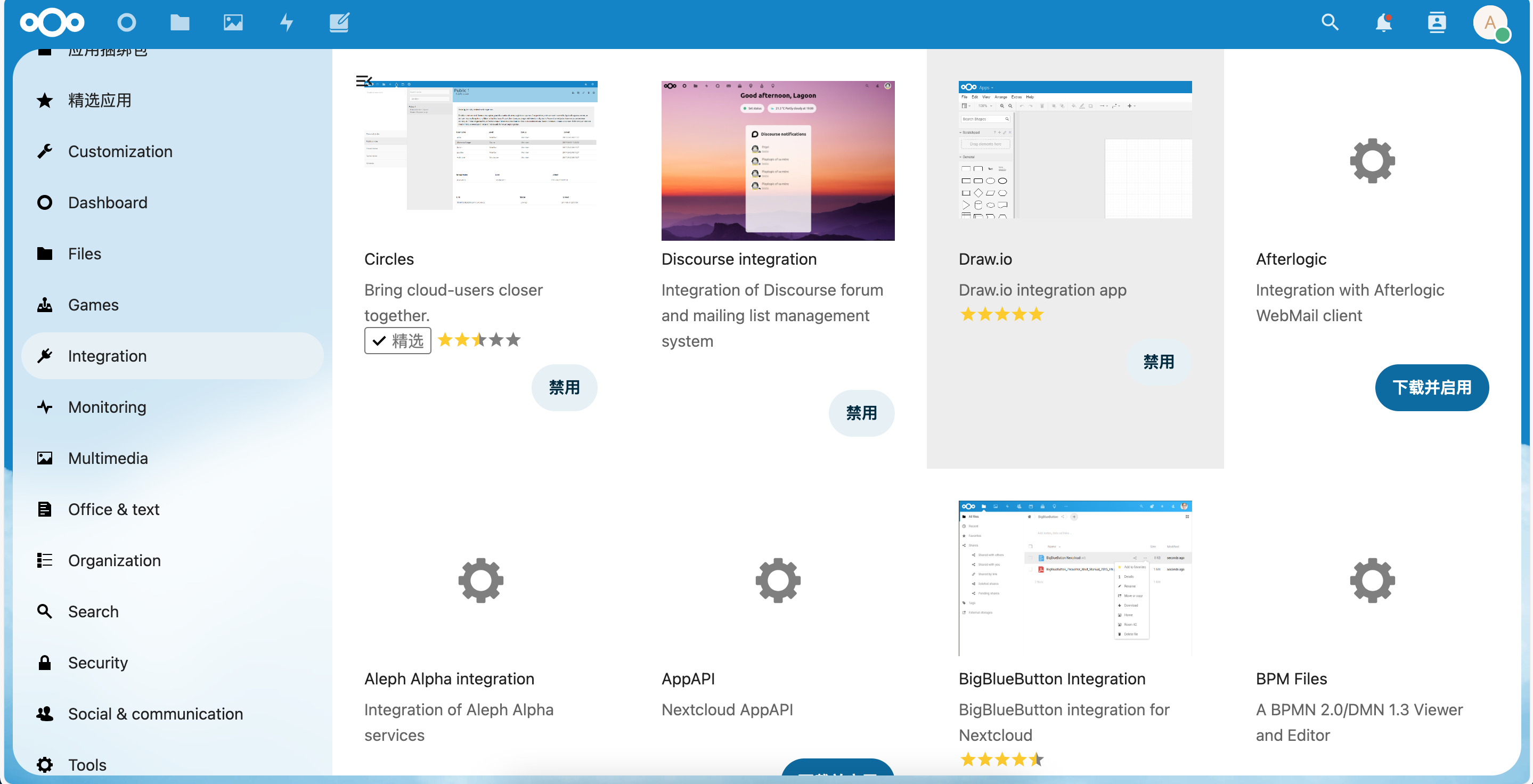
2. Draw.io在线画图
安装:

使用:


八、总结
鲁班猫的硬件做的非常的棒,系统支持也很完善。
这次选择的鲁班猫1网络版,4G内存,32G eMMC,同时还有两个千兆有线网口,能够提供高速家庭网络链接,运行上面的NextCloud网盘系统非常好。
不过有一点美中不足的是,目前WiFi网卡的支持还不是很完善,存在不定时卡的的现象。好在我直接链接的有线网络,所以使用上基本不收影响。
NextCloud是一个非常棒的网盘系统,通过上述的步骤部署并熟悉使用后,还可以配置HTTPS访问,以及frp或者花生壳等工具,提供外网访问,实现随时随地的资料同步,通过安装应用,还能提供丰富的功能,满足各种实际需要。
|
|